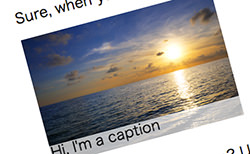
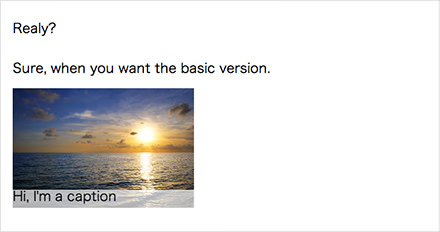
CaptallというjQueryプラグインを使えば、画像や設定したDOM要素の上にキャプションを表示することができます。実際のデモではマウスオーバーするとキャプションが表示されます。オプションによってキャプションが表示されるアニメーションを設定したりも可能です。
[ads_center]
Captallの使い方

Captall
使い方は、まずjQuery本体とプラグインをhead内に読み込みます。
<script script type="text/javascript" src="js/jquery-1.10.2.min.js"></script> <script script type="text/javascript" src="js/jquery.captall.min.js"></script>
キャプションを設定します。
<img src="sample.jpg" id="image" alt="ここにキャップション" width="300" height="200" />
あとはプラグインを呼び出すだけです。
$(document).ready(function() {
$('#image').captall();
});
オプションもたくさん用意されているので、気になる方は是非チェックしてみて下さい。