Webページにある画像コレクションをアルバムのようなギャラリーに管理・実装することができるjQueryプラグイン「Albumize」がカッコイイですね。実際のデモでは画像をクリックするとそのアルバムグループのギャラリーページが上から降りてきます。お気に入りの画像だけをこれで管理していくのも面白いかもしれませんね。
[ads_center]
使い方

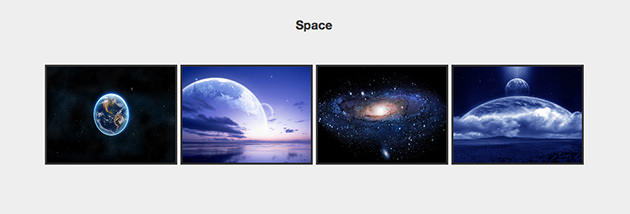
各アルバムの見たい画像をクリックすると。

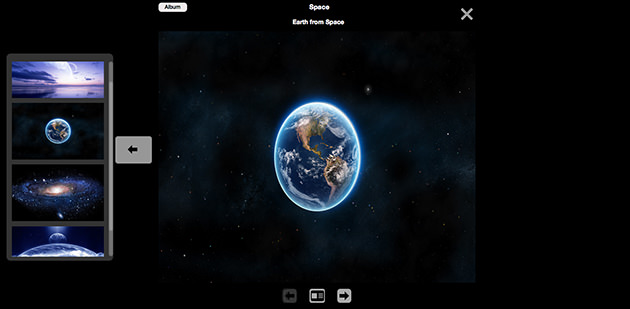
このようにギャラリーページが上から降りてきます。この状態では左側にサムネイル画像があるのでここから目的の画像を選択することもできますし、下側にある矢印で前後の画像に移動することもできます。
ちなみに左側のサムネイル画像のそばにある矢印をクリックするとサムネイル画像が非表示になります。色々と便利な機能が盛り込まれていますね。
使い方は、head内にjQueryとプラグインを読み込みます。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="js/albumize.js"></script> <link href="css/albumize.css" rel="stylesheet" />
続いて、HTMLマークアップを記述していきます。
<div class="albumize" title="アルバムタイトル">
<a href = "large-image-1.jpg" title="画像タイトル">
<img src="thumbnail-1.jpg"> </img>
</a>
<a href = "large-image-2.jpg" title="画像タイトル">
<img src="thumbnail-2.jpg" class="albumize-cover"> </img>
</a>
</div>
あとはプラグインをセットしておくだけです。セレクターに指定するid名(ここではsample)は任意で変更して下さい。
$('#sample').click(function(){
$.albumize();
});
アルバムごとに画像やギャラリーを管理・実装したい人は是非チェックしてみて下さい。