Huebeeはシンプルでオシャレなカラーピッカーを手軽に表示させることができるJavaScriptライブラリです。1クリックでサクッとカラーピッカーを呼び出すことが可能なので、とても便利です。
Huebee
Huebeeの実際のデモ動作やダウンロード、または詳しい使い方などに関しては以下のページからチェックできます。
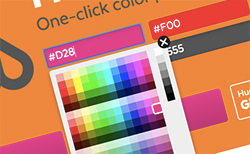
デモではRGB値が書かれたボックスをクリックすると、オシャレなカラーピッカーが表示されるようになっています。
さまざまな色が見やすいようにグリッド状に配置されており、そのなかから自分の好きな色をクリックするだけでカラーを決定することができます。シンプルで見やすいので、じっくりどの色にするか選べるのがいいですね。
また、Huebeeの実装面ではオプションもいろいろ用意されています。主なオプションは、setText、setBGColor、hues、hue0、shades、saturations、customColors、notation、staticOpen、classNameといった項目があります。
各オプションのセッティングにより、自分好みにカスタマイズして使えるところも魅力の一つです。
また、CSSを利用することでカラーピッカー自体のデザインのカスタマイズも可能です。例えば、カラーグリッドのサイズを変更したい場合には、「.huebee_cursor」というクラス名のwidthとheightの値を好きなサイズに設定してあげればOKです。
ほかにも、カラーピッカーの背景カラーを指定したり、ボーダーのデザインを調整したりと、さまざまなデザイン面でのカスタマイズができます。
シンプルなカラーピッカーをサクッと実装するのもよし、自サイトに合わせて細かいデザインまで追い込んでいくのもよし。いろいろと応用の効くカラーピッカーを探している人にはピッタリなJavaScriptライブラリといえそうです。
これからサイト内にカラーピッカーを設置したいと考えている人は、ぜひ「Huebee」を選択肢の一つに入れてみてはいかがでしょうか。
というわけで、以上、シンプルでオシャレで手軽に表示させることができるカラーピッカー「Huebee」のご紹介でした。