formBuilderはドラッグ&ドロップでフォームを手軽につくることができるjQueryプラグインです。ボタンやチェックボックスなどさまざまなフォームのメニュー項目が用意されています。ラベルなども自由に編集できるので、効率よくフォームを作成したい方にはとても便利ですね。
formBuilder
以下のページからformBuilderのデモをチェックできます。
デモ
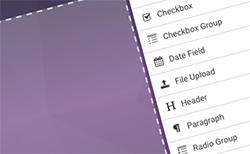
右側にあるメニューリストから好きな項目を左側へドラッグ&ドロップしながらフォームをつくっていきます。
並べ替えもドラッグで簡単にできるので、直感的にサクサク操作可能です。
メニューにはButton、Checkbox、Checkbox Group、Date Field、File Upload、Header、Paragraph、Radio Group、Select、Text Field、Text Areaがあります。
各項目の編集からラベルやクラスなども指定できるのがいいですね。手軽にフォームを作成できるのはもちろん、カスタマイズ性にも優れているのがGoodです。
できあがったら右側のメニューリストの下にある「</>」というボタンをクリックすると、そのフォームのマークアップが表示されます。
というわけで、ドラッグ&ドロップでサクッとフォームのつくりたいという方は、ぜひチェックしてみてはいかがでしょうか?
formBuilderの詳細は以下からどうぞ。