フォームを入力する際にあると便利なのがplaceholderです。しかし、いざ入力しようとすると何の項目だったか忘れてしまうことがありませんか?そんな時に役立つのがFlowupLabels.jsというjQueryプラグイン。これを使えばplaceholderの利便性を高めることができるので、ユーザーにも優しいフォームを作成することができます。
[ads_center]
FlowupLabels.js
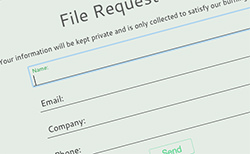
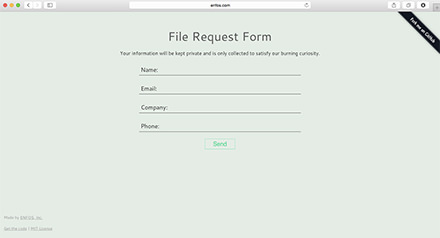
FlowupLabels.jsの実際のデモは以下になります。

各項目にカーソルを合わせるとplaceholderが上へ移動するのが特徴です。移動と同時にplaceholder自身のフォントサイズが小さくなるので、入力の妨げにもならないのがいいですね。
入力中は常にplaceholderが表示されているので「今何の項目を入力してるんだっけ?」という状況に陥ることはありません。
一見地味な機能かもしれませんが、ユーザーにとってはかなり利便性が上がるんじゃないかなーと思います。
フォームへの入力ってそれ自体が結構めんどくさい作業なので、少しでも快適に入力できるフォームを実装しておきたいところです。