CSS DigというChrome拡張機能を使ってみました。今まであまり見たことがなかった新しい方法で解析してくれます。これは結構便利ですね。CSSのプロパティを選択してそれがどこでどのように使用されているのかをチェックすることができます。
[ads_center]
CSS Digの使い方

ChromeにCSS Digをインストールするとツールバーにアイコンが追加されます。CSSを解析したいページを開いた状態でそのアイコンをクリックすると以下のような画面が表示されます。

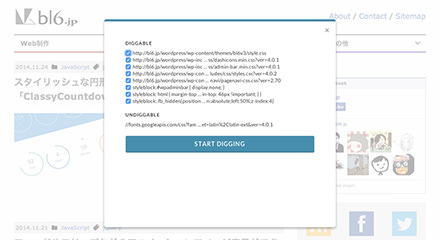
そのページで読み込まれているスタイルシートが表示されます。デフォルトでは全部にチェックがついているので、解析したくないスタイルシートがあればチェックを外しておけばOKです。
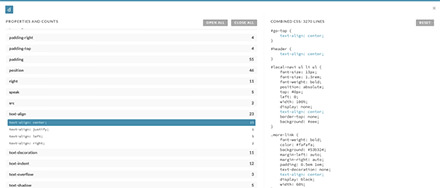
準備が出来たらSTART DIGGINGというボタンをクリックします。すると以下のようにCSSで使われているプロパティの一覧が表示されます。

あとは調べたいプロパティを選択すれば右側にあるパネルにそのプロパティがどのように使用されているかが表示されます。

こんな感じで簡単にプロパティの詳細情報を調べることができるので、とても便利です。シンプルな使い方なので、いつでも気軽にチェックすることができますね。
Webサイトを制作する時には入れておいて損はないChrome拡張機能だと思います。