すごくいいですね、これ。スマートフォンにも対応させたいスライダーを探している人なんかにはまさにといった感じかと思います。その名もFLEXSLIDER。しかも軽量なのがうれしいです。とても有名みたいですが自分は最近知りました…。以下、簡単な使い方です。
[ads_center]
FLEXSLIDERの使い方
まずは下記サイトよりダウンロードします。
FlexSlider – The Best Responsive jQuery Slider
head内でjQueryとプラグイン、そしてCSSを読み込みます。
<link rel="stylesheet" href="flexslider.css" type="text/css" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script> <script src="jquery.flexslider.js"></script>
スライダーを表示させるマークアップはこのような感じにします。
<div class="flexslider">
<ul class="slides">
<li><img src="slider1.jpg" /></li>
<li><img src="slider2.jpg" /></li>
<li><img src="slider3.jpg" /></li>
<li><img src="slider4.jpg" /></li>
</ul>
</div>
そしてスライドさせる為のコードをhead内に追加します。
<script type="text/javascript" charset="utf-8">
$(window).load(function() {
$('.flexslider').flexslider();
});
</script>
これだけで簡単にスライダーを実装できます。ブラウザで見てみるとこのようになります。

ちなみに画像にキャプションを入れたい場合は以下のようマークアップすればOKです。
<div class="flexslider">
<ul class="slides">
<li><img src="slider1.jpg" /><p class="flex-caption">ここはキャプションです</p></li>
<li><img src="slider2.jpg" /><p class="flex-caption">ここはキャプションです</p></li>
<li><img src="slider3.jpg" /><p class="flex-caption">ここはキャプションです</p></li>
<li><img src="slider4.jpg" /><p class="flex-caption">ここはキャプションです</p></li>
</ul>
</div>
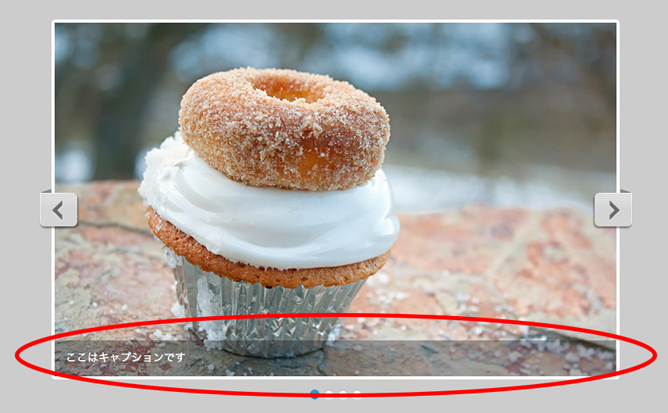
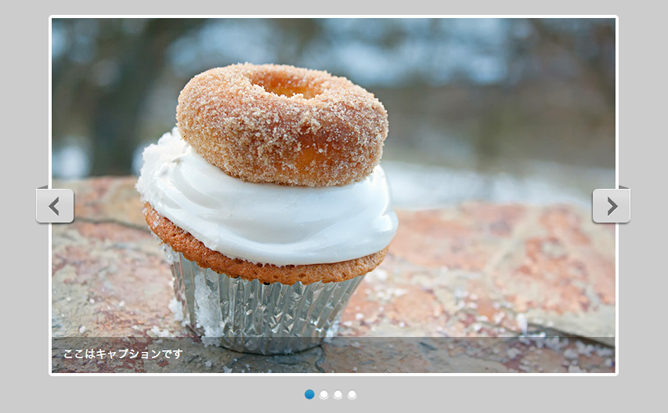
これで確認してみるとキャプションがちゃんと挿入されてます。

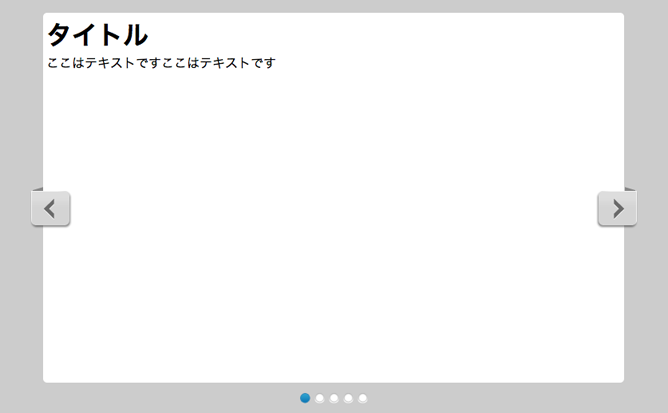
高さを調整すれば画像ではなくてテキストでもスライドしますね!これは使い勝手ありそう。

それと、スライドのアニメーションのデフォルトはフェードで切り替わるようになっています。なのでこれをスライドに変更したい場合はオプションを変更すればいいです。
<script type="text/javascript" charset="utf-8">
$(window).load(function() {
$('.flexslider').flexslider({
animation: "slide",
controlsContainer: ".flexslider-container"
});
});
</script>
animationの部分をfadeからslideに変更します。あとはマークアップ側でもちょっと追加しなきゃいけない部分があるみたいです。
<div class="flexslider-container">
<div class="flexslider">
<ul class="slides">
<li><img src="slide1.jpg" /><p class="flex-caption">ここはキャプションです</p></li>
<li><img src="slide2.jpg" /><p class="flex-caption">ここはキャプションです</p></li>
<li><img src="slide3.jpg" /><p class="flex-caption">ここはキャプションです</p></li>
<li><img src="slide4.jpg" /><p class="flex-caption">ここはキャプションです</p></li>
</ul>
</div>
</div>
div.flexslider-containerで括る必要があります。自分のやり方が間違ってたのかちょっとわかんないんですけど、このままだとprev、nextのボタンの位置がズレていまいました。

なのでちょっとだけCSSで調整してみます。
.flexslider-container {position: relative;}
.flex-direction-nav li .next {right: -24px;}
.flex-direction-nav li .prev {left: -17px;}
これで無事ちゃんと表示されました。

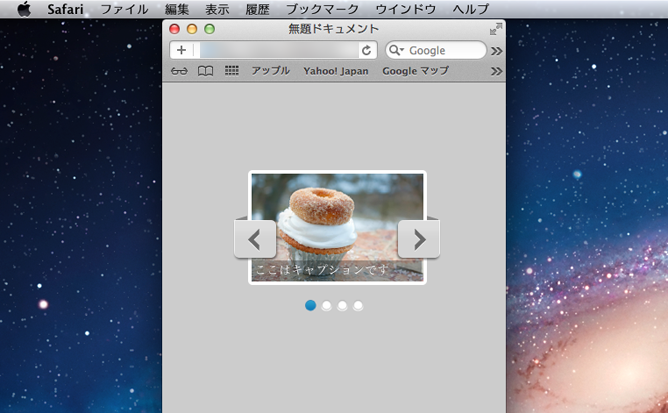
このようにレスポンシブなのでブラウザのサイズを小さくしてみると。

ちゃんとサイズに合った対応をしてくれます。とても便利です。
オプション
結構オプションもあったりするので色々とイジってみると面白いかと思います。以下オプションの一部です。
$(window).load(function() {
$('.flexslider').flexslider({
animation: "slide",
slideDirection: "horizontal",
slideshowSpeed: 5000,
animationDuration: 500,
directionNav: true,
controlNav: true,
pausePlay: true,
pauseText: 'ストップ',
playText: 'スタート',
animationLoop: true,
controlsContainer: ".flexslider-container"
});
});
</script>
- animation
- fade、またはslideを指定できます。デフォルトはfade。
- slideDirection
- 横にスライドするのがhorizontal、縦にスライドするのがverticalです。デフォルトはhorizontal。
- slideshowSpeed
- スライドショーでスライドする間隔のスピードを設定します。デフォルトは7000で、数値が低いほど早く、高いほど遅くなります。
- animationDuration
- アニメーション動作のスピードです。上記と同様、数値が低いほど早く、高いほど遅くなります。デフォルトは600。
- directionNav
- trueかfalseを指定できます。デフォルトはtrueです。falseにすると両サイドにあるprevとnextのボタンナビゲーションが非表示になります。
- controlNav
- こちらは下にあるナビゲーションです。デフォルトはtrueで、falseにすると非表示になります。
- pausePlay
- trueの場合はスライドショーを再生したり停止するためのテキストを表示します。逆に非表示にしたい場合はfalseにします。デフォルトはfalseです。
- pauseText
- pausePlayをtrueに指定した場合に表示されるテキストを変更できます。デフォルトはPauseです。
- playText
- 上記と同様にpausePlayをtrueに指定した場合に表示されるテキストを変更できます。デフォルトはPlayです。
- animationLoop
- アニメーションをループさせるかどうかを指定できます。trueの場合はループをしてfalseの場合はループをしません。デフォルトはtrueです。
他にもまだオプションがありますので気になる人はFLEXSLIDERのサイトに書かれています。実際のデモも確認することができるので動作を見てみたい人はそちらもどうぞ。ちなみにFlexSliderはWordPressのプラグインにもなっているみたいです。プラグインで実装したい人はかちびと.netさんの記事がとても参考になるかと思います。
レスポンシブWebデザイン対応のjQueryイメージスライダー・FlexSliderがWordPressプラグインになってた – かちびと. net