Checkifyは軽量でカスタマイズ性も高いバリデーション機能を実装できるjQueryプラグインです。フォームに入力された値をしっかり検証してくれるので、ユーザーに何かを入力させる時に活用できますね。
Checkify
以下のページからCheckifyの実際のデモ動作をチェックできます。
デモでは「Your favorite color」と「Your age」と書かれた2つのテキストボックスが設置されていて、ここに適正な値を入力することでその下にある「Submit」を実行できる仕組みになっています。
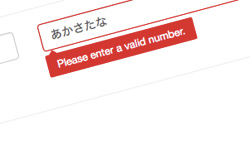
左側のボックスには好きなカラー値(例えば「#ffffff」など)を、右側のボックスには年齢なので数値を入力すればOKです。例えば、年齢を入力するボックスに文字を入力して「Submit」をクリックすると、ボックスが赤枠に囲まれてその下に「Please enter a valid number.」という注意文が表示されます。
このように入力されたものが適切な値かどうかをしっかり検証してくれるので、ユーザーの入力ミスも減りそうですね。
オプションも豊富に用意されているので、カスタマイズしたい人にも最適です。
というわけで、軽量で優れたカスタマイズ性を備えたjQueryバリデーションプラグイン「Checkify」の紹介でした。ライセンスはMITになります。
Checkifyの具体的な使い方やダウンロードは、以下のページからどうぞ。