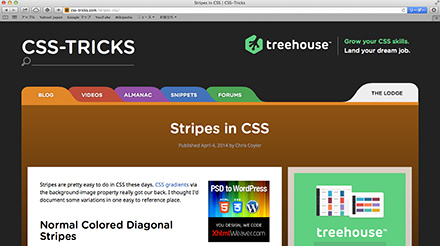
CSSだけを使ったストライプの作り方「Stripes in CSS」が紹介されていました。これとても便利ですね。見出しなどの要素の背景にストライプを使いたいって時に役立ちそうです。斜めのストライプや水平・垂直のストライプまで色々と参考になります。
[ads_center]
ストライプ

実際のCSSでは主にrepeating-linear-gradientが使われています。斜めのストライプの角度は45degに設定されています。
自分で画像を作成して用意しなくてもCSSだけでストライプができるので、お手軽ですね。