何気にこういう細かい部分を調整してあげると見た目も綺麗なりますよね。CSSで画像をfloatしてテキストを回り込ませた時に、画像の下の余白が1行分くらい空いたりすることってあるかと思います。そんな時はテキストのfont-sizeとline-heightに合わせて画像サイズを決めると綺麗に表示させることができます。ということで以下やり方です。
[ads_center]
テキストの行を画像に合わせる
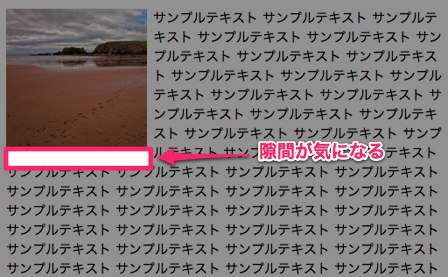
以下のように画像の下に余白ができる時ってありますよね。

これを綺麗に揃えていきます。Webデザインレシピさんの記事が参考になりました。
CSS:初心者の頃にハマったスタイルシートのあれこれ … IE7多め
まずは1行分の高さを計算していきます。font-sizeが14pxでline-heightを1.5にすると
14px × 1.5 = 21px
1行が21pxになります。で、それを8行分にしたとすると
21px × 8行 = 168px
8行で168pxになり、最後にfont-sizeの半分を引きます。
168px – 7px = 161px
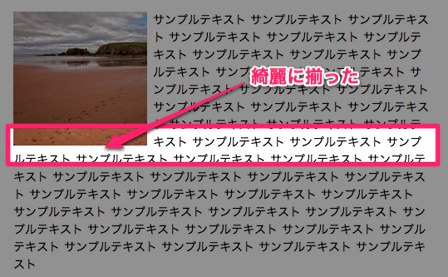
これで画像の高さを161pxにしてfloatさせてみると、こんな感じで綺麗に揃うことができました。

やっぱり文字が揃っていると綺麗ですね。