とてもよさそうなまとめですね。CSSのコードだけで実装できるWebデベロッパーのための28のスニペット「28 Free CSS-Only Code Snippets for Web Developers」が紹介されていました。JavaScriptを使わなくてもCSSだけでこんなにたくさんのことができるんだなーとビックリしました。
[ads_center]
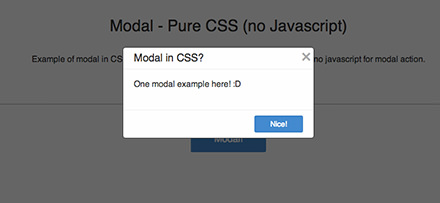
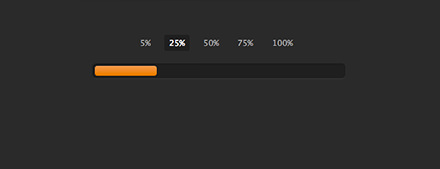
チェックボックスやスライダーなど
チェックボックス、ラジオボタン、プログレスバー、スライダー、モーダルウィンドウなどといった色々な種類のCSSスニペットを確認することができます。



こんな感じで、まだまだたくさんのスニペットが紹介されています。とても参考になりますね。