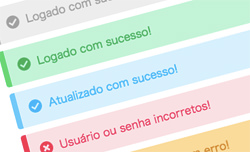
Alerts.cssはシンプルでピュアなCSSを使ったアラートを実装できるのが特徴です。さりげないフェードアニメーションによるシンプルなアラートがとても素敵ですね。
Alerts.css
以下のページからAlerts.cssの実際のデモやコードの記述例をチェックできます。
デモには「Normal alerts」と「Fixed alerts」の2タイプが用意されています。それぞれのリンク先から実際のデモ動作を見ることが可能です。Normal alertsではページを読み込んだ際にアラートが表示され、Fixed alertsではボタンをクリックすることでアラートが表示されます。
Fiexd alertsのボタンには、Top Left、Top Right、Bottom Left、Bottom Rightという4つのボタンが用意されており、ボタンによってアラートの表示される位置が異なります。
どちらのデモもアラートは下から上へスライドしながらフェードアニメーションで表示するようになっています。
デザインもクリーンな印象で、インパクトが強めのものではなく、さりげなく表示できるアラートを実装したいという人にはピッタリです。
というわけで、シンプルでピュアなCSSを活用したアラートを実装できる「Alerts.css」の紹介でした。Alerts.cssのダウンロードや詳細は以下のページからチェックできます。