- ホーム
- 過去の記事一覧
過去の記事一覧
-

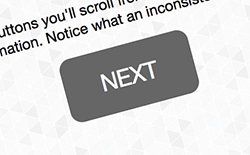
要素の位置までスクロールしてスピード設定もできるjQueryプラグイン「scrollToBySpee…
scrollToBySpeedは指定した要素の位置までスクロールしてくれるjQueryプラグインです。アニメーションのスピードなどのオプションも設定することがで…
-

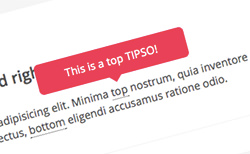
レスポンシブでアニメーションもいい感じのツールチップのjQueryプラグイン「Tipso」
Tipsoはレスポンシブに対応した軽量でアニメーションもいい感じのツールチップを実装できるjQueryプラグインです。ホバーするとツールチップはフェードで表示さ…
-

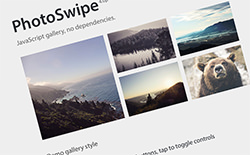
タッチジェスチャーにも対応したイメージギャラリー・PhotoSwipe
PhotoSwipeはスマホやタブレットのタッチジェスチャーにも対応しているJavaScriptイメージギャラリーです。画像をズームしたりピンチインでクローズし…
-

モバイルフレンドリーなコンテンツ固定のjQueryプラグイン「FixedContent.js」
FixedContent.jsはスクロールしてもコンテンツを固定してくれるjQueryプラグインです。モバイルフレンドリーな設計になっており、ブラウザ幅の最小値…
-

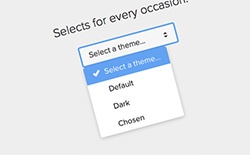
セレクトボックスをオシャレにスタイリングしてくれるJS・CSSライブラリ「Select.js」
Select.jsはセレクトボックスをシンプルでオシャレにスタイリングしてくれるJavaScript・CSSライブラリです。スッキリとしたデザインが特徴的でテー…
-

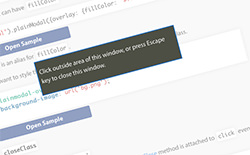
カスタマイズ性が高いシンプルなモーダルウィンドウのjQueryプラグイン「plainModal」
plainModalはシンプルでカスタマイズ性が高いモーダルウィンドウを実装することができるjQueryプラグインです。モーダルウィンドウの基本的な機能を持ちな…
-

フォームにバリデーションを実装できるjQueryプラグイン「Guardian」
Guardianはフォームにバリデーション機能を実装することができるjQueryプラグインです。フォーム内が空の時や間違った情報を入力している時にはエラーメッセ…
-

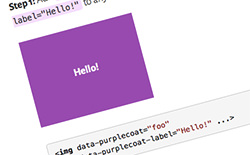
クリックで画像や要素にオーバーレイを表示させるjQueryプラグイン「Purplecoat.js」
Purplecoat.jsはクリックすると画像や好きな要素にオーバーレイを表示させることができるjQueryプラグインです。さりげないフェードのアニメーションで…
-

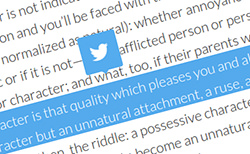
選択したテキストをツイートできるWordPressプラグイン「Quote Tweet」
Quote Tweetはサイト内で選択したテキストを簡単にツイートすることができる便利なWordPressプラグインです。テキストをドラッグした部分をそのままつ…
-

レスポンシブやスワイプ対応で完成度の高いスライダーのjQueryプラグイン「Slider Pro」
Slider Proはレスポンシブやタッチ・スワイプに対応したスライダーを実装することができるjQueryプラグインです。完成度も高く便利で役立つ機能が満載です…


