- ホーム
- 過去の記事一覧
過去の記事一覧
-

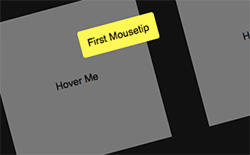
マウスの動きや位置に追従してくるツールチップを実装できる「jQuery.mousetip」
jQuery.mousetipはマウスの動きや位置に追従してくる軽量のツールチップを実装することができるjQueryプラグインです。使い方や機能ともにとてもシン…
-

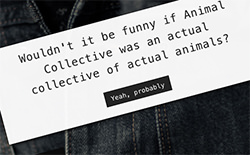
シンプルなアラートを表示させることができる「smoke.js」
smoke.jsはシンプルでカッコいいアラートを表示させることができるスクリプトです。スッキリとしたデザインのダイアログボックスが表示されます。余計な装飾などは…
-

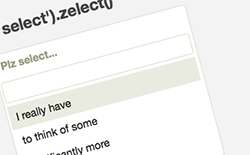
セレクトボックスをカスタマイズして使いやすくしてくれる「zelect」
zelectはセレクトボックスをユーザーが使いやすくなるようにカスタマイズしてくれるjQueryプラグインです。インクリメント検索ができるようになっているので、…
-

レスポンシブで横幅フルサイズのスライダーを実装できる「Hero slider」
Hero sliderはレスポンシブに対応した横幅フルサイズのスライダーを実装することができるjQueryプラグインです。ブラウザいっぱいに広がったダイナミック…
-

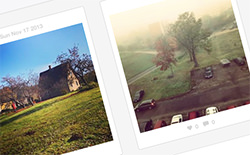
自分のインスタグラムの画像を表示できるjQueryプラグイン「Pongstagr.am」
Pongstagr.amは自分のインスタグラムの画像をWebサイトに表示させることができるjQueryプラグインです。インスタグラムのユーザーIDとアクセストー…
-

MacのSafariでデベロッパーツール(Webインスペクタなど)を表示する方法
普段はChromeをメインブラウザにしているんですが、ここ最近はSafariもよく使うようになってきました。そんな時にSafariでもWebインスペクタやソース…
-

軽量でレスポンシブなサムネイルナビ付きのスライダー「JQuery lightSlider」
JQuery lightSliderは軽量でレスポンシブに対応したサムネイルナビゲーション付きのスライダー、カルーセルを実装することができるjQueryプラグイ…
-

斜めにデザインされたスタイリッシュなjQueryイメージスライダー「Diagonal Slider」…
Diagonal Sliderは斜めにデザインされたクールでスタイリッシュなイメージスライダーを実装することができるjQueryプラグインです。斜めに大胆にカッ…
-

ミニマルテイストなフルスクリーンメニューを実装できる「jQuery fatNav」
jQuery fatNavはミニマルテイストなフルスクリーンのナビゲーションメニューを実装することができます。デモではメニューアイコンをクリックするとオーバーレ…
-

スライドやポップアップなど豊富で快適なアニメーションを実装できる「Animate Transitio…
Animate Transitionはスライド、フェード、バウンス、ポップアップなどといった豊富なアニメーションを実装することができるJSライブラリです。ハード…


