Secondary Sliding Navigationはサブメニューがメインナビゲーションの上にオーバースライドで表示してくるナビゲーションを実装することができます。一つのスペース内で複数のメニューを切り替えることができるのでとても便利ですね。
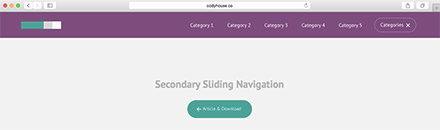
Secondary Sliding Navigation
Secondary Sliding Navigationのデモは以下のページで確認することができます。
メインメニューにあるCategoriesをクリックすると、

その上からカテゴリーメニューがスライド表示してきます。

モバイル時にはサイドからメニューがスライドするようになっており、PCからスマフォまでいろんなデバイスに対応できる使いやすいナビゲーションメニューを実装できます。
限られたスペース内でメインメニューとサブメニューをうまく表示できるようにしたいという場合にはピッタリですね。スライドさせたり色を変えることで違うメニューに切り替わったことが瞬時に把握しやすいのでユーザーにとっても分かりやすいのではないでしょうか。
また、同じ場所でメニューを切り替えれるようにすることでレイアウトもスッキリするので、Webサイトをシンプルなデザインに設計したいという時にも役立ちますね
実際のデモはフラットデザインになっていることから、フラットデザインとの相性もすごく良いナビゲーションだなぁと思いました。
デザイン・機能性ともにすごくいい感じなので、これからモバイルにも対応したナビゲーションを実装したい時には選択肢の一つとして覚えておきたいところです。
ダウンロードや詳しい使い方に関しては以下からどうぞ。