- ホーム
- 過去の記事一覧
過去の記事一覧
-

インクをこぼしたようなエフェクトを実装できる「Ink Transition Effect」
Ink Transition Effectはインクがこぼれて広がったようなエフェクトを実装することができます。インパクトがあってとても印象的なエフェクトです。C…
-

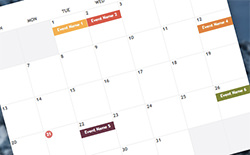
レスポンシブに対応したカレンダーを実装できる「Monthly.js」
Monthly.jsはレスポンシブに対応したシンプルで美しいカレンダーを実装できるjQueryプラグインです。余計な装飾などがなく、すっきりしたデザインがとても…
-

防水・防塵・耐衝撃を備えたRAVPowerのカラビナつきモバイルバッテリー「RP-PB044」
RAVPowerの防水・防塵・耐衝撃を備えたアウトドアにピッタリなカラビナつきのモバイルバッテリー「RP-PB044」をご紹介します。容量10050mAhで2つ…
-

Macのテキストエディットで検索した文字を置き換えるやり方
前回、Macのテキストエディットで特定の文字を検索するやり方をご紹介しましたが、今回は検索した文字を任意の文字に置き換えるやり方をご紹介します。膨大な文字数のな…
-

画像や動画をLightboxのように実装できる「JK Responsive Youtube Vide…
JK Responsive Youtube Video and Image Galleryは画像や動画をLightboxのように実装することができます。レスポン…
-

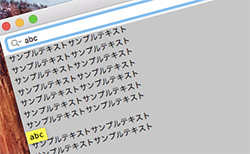
Macのテキストエディットで検索する方法
Macにデフォルトでインストールされているテキストエディットで、特定の文字を検索する方法をご紹介します。たくさん書かれているテキストから好きなキーワードをピンポ…
-

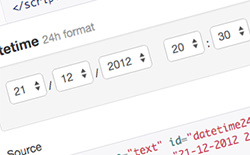
日付や時間をドロップダウン式にしてくれる「Combodate」
Combodateは日付や時間の入力をドロップダウン式に置き換えてくれるjQueryプラグインです。オプションでフォーマットやテンプレートを指定することができま…
-

アルミニウム削り出しが美しい2ポートUSB電源アダプタ「Just Mobile AluPlug(ジャ…
Just Mobile AluPlug(ジャストモバイル アルプラグ)はアルミニウム削り出しのハウジングが美しいUSB電源アダプタです。軽量で耐久性も高く、…
-

テキストをリサイズしてコンテナにフィットさせる「jQuery TextFill」
jQuery TextFillはテキストをリサイズしてコンテナにフィットさせることができるjQueryプラグインです。使い方もとてもシンプルなので、手軽にコンテ…
-

Macのデフォルトで入っているアプリのアイコンを取得する方法
Macに入っているアプリのアイコンを取得したいときってありますよね。以前、iPhoneやMacのアプリアイコンを取得できるサイトをご紹介しましたが、こちらではデ…




