- ホーム
- 過去の記事一覧
過去の記事一覧
-

バッファローの4TB大容量ポータブルHDD「HD-PSFU3シリーズ」
バッファローから4TBというポータブルHDDとしてはかなりの大容量である「HD-PSFU3シリーズ」が登場しました。パソコンデータはもちろん、写真や動画の保…
-

スライドがカッコいいシンプルなポートフォリオ「Sliding Panels Template」
Sliding Panels Templateはシンプルでスライドがカッコいいポートフォリオを実装することができます。CSSとjQueryが使われているとのこと…
-

モレスキンの公式iPhoneアプリ「Moleskine Journal」を使ってみた
人気の手帳でおなじみのモレスキンのiPhoneアプリ「Moleskine Journal」を使ってみたのでご紹介します。モレスキンの公式アプリということで、…
-

レスポンシブでスマートなメガメニューを実装できる「megamenu.js」
megamenu.jsはjQueryを使ったレスポンシブでスマートなメガメニューを実装することができます。動作もサクサクで素早く目的のメニューにアクセスしや…
-

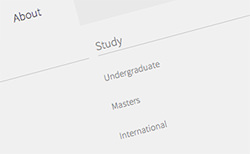
シンプルな水平メニューを実装できる「Multi-device scrolling menu」
Multi-device scrolling menuを使えばシンプルでスッキリした水平メニューを実装することができます。メニュー部分を横スクロールで見るこ…
-

調べものに最適!さまざまな検索をすばやく実行できるiPhoneアプリ「Eureca」
EurecaというiPhoneアプリを使ってみたのでご紹介します。キーワードを入力するとGoogleをはじめ、ウィキペディア、ユーチューブ、アマゾン、価格.co…
-

ツイッターへの画像・動画の載せ方(添付方法)について
ツイッターでつぶやくときに、ただ文章のみをつぶやくだけではなく画像や動画も一緒に添付させてつぶやきたいという方は多いと思います。そこで今回はツイッターへの画…
-

軽くてシンプルなLightboxを実装できるスクリプト「Luminous」
Luminousを使えば軽くてシンプルなLightboxを実装することができます。指定した画像をクリックすると拡大表示されます。サクサク動作するのでとても快…
-

オンキョーのBluetooth対応のマイクつきインナーイヤホン「E300BT」
オンキョーから新しく発表されたマイクつきインナーイヤホン「E300BT」をご紹介します。Bluetooth対応のネックバンドタイプなので、音楽を聴くときにケーブ…
-

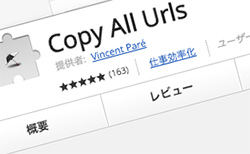
たくさんのWebページURLを一気にコピーするChrome拡張機能「Copy All Urls」
現在ひらいているタブのWebページURLをまとめて一気にコピーしたいときってありませんか? そんなときに便利なのが今回ご紹介するChrome拡張機能「Copy …




