- ホーム
- 過去の記事一覧
過去の記事一覧
-

フェード、スライド、水平、垂直などカスタマイズ性の高いスライダー「Prrple Slider」
Prrple Sliderはフェードアニメーションやスライド、ループ、水平、垂直など高いカスタマイズ性を有するjQueryプラグインです。タッチスワイプにも対応…
-

シンプル・軽量・レスポンシブなスライダー実装「jQuery Slideshow」
jQuery Slideshowはシンプルで軽量、そしてレスポンシブにも対応したスライダーを実装することができるjQueryプラグインです。マークアップや使い方…
-

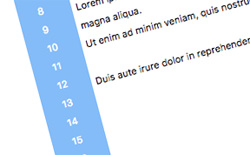
テキストエリア(textarea)などで行番号を追加できるjQueryプラグイン「bcralnit.…
bcralnit.jsはテキストエリア(textarea)やpre、divなどで行番号を追加させることができるjQueryプラグインです。Webページ内でHTM…
-

レスポンシブ対応でタッチフレンドリーな画像ギャラリー「imagelightbox」
imagelightboxは、レスポンシブに対応したタッチフレンドリーな画像ギャラリーを実装することができるjQueryプラグインです。シンプルなデザインながら…
-

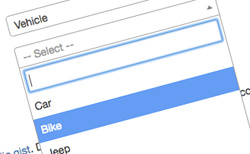
選択内容によりその下の内容も変化するセレクトボックス「Dependent / Cascading S…
セレクトボックスを強力でカスタマイズ性が高く、そして充実させる人気のjQueryプラグイン「select2」ですが、これに選択内容によってその下の階層にあたるセ…
-

タイプライターっぽいエフェクトでテキストを表現できる「Typewriter JS」
Typewriter JSは、タイプライターを使って文字入力するようなエフェクトでテキストを表現することができるJSプラグインです。シンプルで軽量・高速ながらも…
-

スタイリッシュなスライドアニメーションがかっこいいjQueryスライダー「LC Micro Slid…
LC Micro Sliderは、スタイリッシュなスライドアニメーションがかっこいいスライダーを実装することができるjQueryプラグインです。容量も13KB(…
-

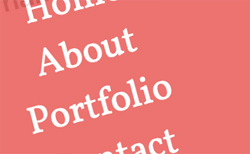
フルスクリーンナビゲーションを表示できるハンバーガーメニュー実装「jQuery_Overlay_Me…
jQuery_Overlay_Menuは、フルスクリーンによるナビゲーションを表示させるハンバーガーメニューを実装できるjQueryプラグインです。スタイリッシ…
-

タッチ対応で画像拡大やパンもできるjQueryプラグイン「EasyZoom」
EasyZoomはタッチにも対応したモバイルフレンドリーな、画像拡大やパンができるjQueryプラグインです。画像にカーソルを乗せるだけで拡大され、カーソルを動…
-

美しくてハイクオリティなイメージギャラリーを実装できる「nanogallery2」
nanogallery2はパーソナルニーズにピッタリなイメージギャラリーを実装することができるJSライブラリです。美しいハイクオリティなイメージギャラリーをWe…



