ViewBoxはレスポンシブに対応したLightbox風のイメージギャラリーを実装することができるjQueryプラグインです。サムネイルをクリックして拡大画像を見ることができるほか、拡大画像を表示させた状態での前後スライド移動も可能です。
ViewBox
ViewBoxの実際のデモは以下のページから確認できます。
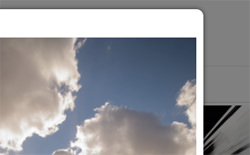
デモでは上にある4つのサムネイル画像が一つのグループになっています。その下にある横長の画像は単体のギャラリーとして表示されます。
上の4つのいずれかのサムネイル画像をクリックすると、アニメーション付きで拡大画像が表示されます。画面両端には前後移動できる矢印が表示されているほか、画面右上にはクローズボタンが設置されています。
前後移動の矢印をクリックすると、スライドアニメーションで前後の画像に切り替わります。拡大された状態で次々と画像をチェックできるので、とても便利ですね。背景には薄い黒のオーバーレイがかかるので、画像にも集中しやすくなっています。
また、ViewBoxはレスポンシブにも対応しており、ブラウザ幅を縮小した状態でサムネイル画像をクリックすると、その幅に合わせた拡大画像が表示されます。モバイルでもしっかり表示できるイメージギャラリーを求めている人にはピッタリですね。
マークアップもわかりやすくシンプルに記述できます。
オプションもいくつか用意されており、主なオプション項目は、setTitle、margin、resizeDuration、openDuration、closeDuration、closeButton、navButtons、closeOnSideClick、nextOnContentClick、useGesturesです。
オプションから手軽に細かい挙動などをカスタマイズできます。
というわけで、レスポンシブ対応でLightboxのようなイメージギャラリーを実装できる「ViewBox」のご紹介でした。ViewBoxの具体的な使い方やダウンロードは、以下のページからどうぞ。