- ホーム
- 過去の記事一覧
過去の記事一覧
-

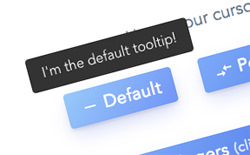
軽量ながらも多彩なツールチップを実装できるJSライブラリ「Tippy.js」
Tippy.jsは軽量でありながらも多彩なツールチップを実装することができるJSライブラリです。表示位置を指定したり、矢印付きだったり、スケールやフェードなどの…
-

ランダムサイズの画像をかっこいいギャラリーにしてくれる「Flex-box Gallery」
Flex-box Galleryは、ランダムサイズによる画像たちをかっこいいギャラリーにしてくれるjQueryプラグインです。使い方もこれ以上ないくらいシンプル…
-

スムーズなアニメーションのスクロールトップ実装「ScrollPress」
ScrollPressは、スムーズなアニメーションによるスクロールトップを実装することができるjQueryプラグインです。スクロールトップボタンもアニメーション…
-

レスポンシブ対応のスタイリッシュなスライドショー実装「offbeatSlider」
offbeatSliderはレスポンシブに対応したアニメーション付きのスタイリッシュなスライドショーを実装することができるjQueryプラグインです。フェードに…
-

フレキシブルでパワフルなモーダルウィンドウを実装できる「ssi-modal」
ssi-modalはカスタマイズ性に優れたフレキシブルでパワフルなモーダルウィンドウを実装することができます。豊富なオプションが用意されており、さまざまなバリエ…
-

シンプルなシェアボックス(ソーシャルボタンリスト)を実装できる「jquery.sharebox」
jquery.shareboxは、シンプルなシェアボックスを実装することができるjQueryプラグインです。Facebook、Google+、Twitter、P…
-

プレースホルダに多彩なアニメーションエフェクトを付けれる「Foxholder」
Foxholderはプレースホルダ(placeholder)に多彩なアニメーションエフェクトを付けれるjQueryプラグインです。アニメーションは全部で15種類…
-

コンテンツエリアがダイナミックに開かれる「Expanding Bar Navigation Conc…
Expanding Bar Navigation Conceptは、コンテンツエリアがアニメーションによりダイナミックに開かれるのが特徴です。横型(または縦型)…
-

モバイルにもピッタリなレスポンシブ対応のメニュー実装「Simple HTML Menu」
Simple HTML Menuは、モバイルにもピッタリなレスポンシブに対応したシンプルなメニューを実装することができます。PCでは水平メニューとして、モバイル…
-

スタイリッシュなタブコンテンツを実装できる「jQuery Tabs with Content Ove…
jQuery Tabs with Content Overlaysは、jQuery Tabs UIを使用したコンテンツオーバーレイを実装することができます。かっ…



