- ホーム
- 過去の記事一覧
過去の記事一覧
-

インスタの写真や動画を表示できる軽量なjQueryプラグイン「Instagram Lite」
Instagram Liteは指定したユーザーのインスタグラムの写真や動画をWebページに表示できるjQueryプラグインです。シンプルで軽量に仕上がっているほ…
-

CSSで実装できるコンパクトで可愛いメニュー「CSS Only Fab Icon Menu」
CSS Only Fab Icon MenuはCSSによるコンパクトで可愛いメニューを実装できます。メニューボタンをクリックすると円形状にメニュー項目が展開され…
-

フレキシブルで美しいアニメーションによるファイルアップローダー「FilePond」
FilePondはフレキシブルで楽しいJavaScriptファイルアップローダープラグインです。美しいアニメーションでアップロードも素早いことから、ハイセンスな…
-

マウスの動作に連動するシャドウエフェクト実装「Jquery Shadow Plugin」
Jquery Shadow Pluginはマウスの動作に連動するシャドウエフェクトを実装できるjQueryプラグインです。特定の領域でマウスカーソルを動かすこと…
-

ナビゲーションメニューがスライドで表示される「Slide Out Navigation Menu」
Slide Out Navigation Menuはスライドしながら表示されるナビゲーションメニューを実装できます。ハンバーガーアイコンをクリックすることで、横…
-

Lightbox風のYouTubeフルスクリーンビデオを作れるjQueryプラグイン「YU2FLV」…
YU2FLVはLightbox風のYouTubeフルスクリーンビデオを作れるシンプルなjQueryプラグインです。動画を見るのに最適な環境で表示されるので、動画…
-

シンプルで使いやすい画像ズームを実装できるjQueryプラグイン「spzoom」
spzoomはシンプルな操作性で使いやすい画像ズーム機能を実装できるjQueryプラグインです。画像にホバーするだけで拡大部分が表示されるので、画像の細部を手軽…
-

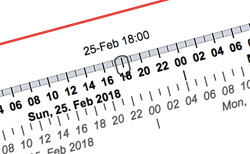
時間と日付を選択できる「jquery-time-slider」
jquery-time-sliderは時間と日付を選択できるjQueryプラグインです。定規のような横に長く伸びた時間軸から好きな時間をスライドさせながら選択で…
-

スクロールしてもついてくるスティッキー実装「stickUp2」
stickUp2はスクロールしてもついてくるシンプルなスティッキーを実装できるjQueryプラグインです。固定したいメニューやサイドバーなどを、スクロールしても…
-

テーブルのカラムをリサイズできる「jQuery-ResizableColumns」
jQuery-ResizableColumnsは、テーブルのカラムをリサイズできるjQueryプラグインです。カラムの端辺りにカーソルを合わせてドラッグすること…



