- ホーム
- 過去の記事一覧
JavaScript
-

カスタマイズしやすい軽量のツールチップを実装できるjQueryプラグイン「TinyTip」
TinyTipはカスタマイズしやすいツールチップを実装することができるjQueryプラグインです。軽量で使い方も簡単なので気軽に取り入れることができます。シンプ…
-

背景画像を滑らかにスライドさせるjQueryプラグイン「Wipe Slider」
Wipe Sliderは背景画像を滑らかにスライドさせることができるjQueryプラグインです。指定された画像はシンプルにスライドでローテーションしていきます。…
-

軽量で軽快なアニメーションをするjQueryプラグイン「jQueryTween」
jQueryTweenは軽量で軽快なアニメーションを実装することができるjQueryプラグインです。とてもダイナミックな動きをするので、注目させたい要素や目を惹…
-

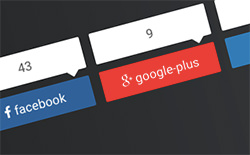
スタイリングされたソーシャルシェアボタンを実装できるjQueryプラグイン「socialShare.…
socialShare.jsは綺麗にスタイリングされたソーシャルシェアボタンを実装することができるjQueryプラグインです。横長ボタンで整列されたデザインがと…
-

タッチ対応でカルーセルにもできるミニマルなJS(jQuery)スライダー「lory」
loryはタッチに対応したミニマルなデザインが特徴的なスライダーを実装することができます。一般的なスライダーの他にもカルーセルにすることもできるのでとても便利で…
-

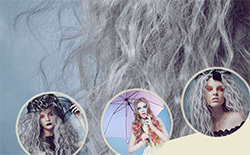
ダイナミックで美しいフルスクリーンのjQueryスライダーを実装できる「Nex」
Nexはダイナミックで様々なアニメーションエフェクトが用意されたフルスクリーンスライダーを実装することができるjQueryプラグインです。画像、動画、Googl…
-

フリップやバウンスなどのアニメーションを要素に実装できる「jAnimate」
jAnimateはフリップやバウンスなどといったアニメーションを要素に実装することができるjQueryプラグインです。Animate.cssとjQueryが使わ…
-

ブラーエフェクトを効果的に取り入れる「Motion Blur Effect with SVG」
Webページ内でブラーエフェクトを効果的に取り入れることができる「Motion Blur Effect with SVG」がとてもよかったのでご紹介します。デモ…
-

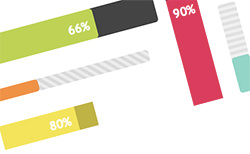
アニメーション付きの水平・垂直プログレスメーターを実装できる「jQMeter」
jQMeterはアニメーションが付いた水平・垂直のプログレスメーターを実装することができるjQueryプラグインです。サイズやカラーなど細かいデザインをオプショ…
-

Webページに雪を降らせてくれるjQueryプラグイン「WebSnowjq.js」
WebSnowjq.jsはWebページの中に雪を降らせることができるjQueryプラグインです。HTML5とJavaScriptを使ってバーチャルな雪を降らせて…



