Nexはダイナミックで様々なアニメーションエフェクトが用意されたフルスクリーンスライダーを実装することができるjQueryプラグインです。画像、動画、Googleマップなどいろんなコンテンツに対応しています。
Nex
Nexの詳しい使い方やデモは以下のサイトで確認することができます。
エフェクトはこんな感じで全部で10種類あります。
- Fade
- None
- Random
- Rotate
- Skew
- Slide Bottom
- Slide Left
- Slide Right
- Slide Top
- Zoom
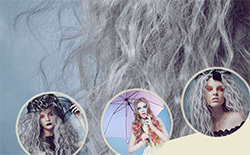
カスタマイズの自由度がとても高く、エフェクトの他にもカラーやフィルターなどを設定できるようになっています。ナビゲーションのサムネイル画像の形はCircleかSquareの2パターンから選択することが可能です。
ナビゲーション操作の他にもタッチやキーボードをサポートしているので操作できる選択肢が多いのも特徴です。
というわけで、フルスクリーンで様々なエフェクトが揃っているjQueryスライダー「Nex」のご紹介でした。