- ホーム
- 過去の記事一覧
JavaScript
-

垂直・水平の動きに対応したパララックス効果を実装できる「paroller.js」
paroller.jsは垂直・水平方向の動きに対応したパララックス効果を実装することができるjQueryプラグインです。軽量で使い方も簡単なパララックススクロー…
-

波の動きのようなアニメーションを実装できる「Water Wave Effect jQuery」
Water Wave Effect jQueryは、波の動きのような滑らかなアニメーションを実装することができるjQueryプラグインです。ゆったりとウェーブす…
-

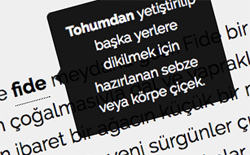
カスタマイズしやすいツールチップ実装「jQuery Tooltip Basic」
jQuery Tooltip Basicは、カスタマイズしやすいツールチップを実装することができるjQueryプラグインです。アニメーションや表示位置、またはツ…
-

フォルダに楽しいホバーアニメーションをつける「Folder Preview Ideas」
Folder Preview Ideasは、フォルダにさまざまな楽しいホバーアニメーションをつけることができます。CSSやAnime.jsなどが使われているとの…
-

左右に移動できるパノラマ画像を表示させれる「Panoramix Image」
Panoramix Imageは、左右に移動できるパノラマ画像を表示させることができます。jQueryが使われているとのこと。ダイナミックで広大な風景写真などを…
-

美しいテキストアニメーションによるスライダー実装「Bootstrap Carousel Touch …
Bootstrap Carousel Touch Slider with Text Animationは、美しいテキストアニメーションによるスライダーを実装する…
-

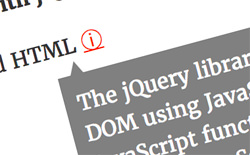
マウスオーバーでインフォメーションボックスを表示させる「infoBox」
infoBoxはアイコンにマウスオーバーするとインフォメーションボックスを表示させることができるjQueryプラグインです。特定のポイントでその詳細をもっと知り…
-

画像のグリッドレイアウトを製作できるjQueryプラグイン「Images grid」
Images gridは画像のグリッドレイアウトを製作するためのシンプルなjQueryプラグインです。このようなグリッドレイアウトを助けるプラグインは多数紹介さ…
-

パララックス効果で視差の背景を演出してくれる「parallax-background.js」
parallax-background.jsは、単純な視差の背景をサイトへ演出してくれるjQueryプラグインです。サイトをスクロールすると、背景画像に美しく滑…
-

jQueryの代わりに使用できるマイクロJavaScriptライブラリ「Selector」
Selectorは、jQueryの代わりに使用することができるマイクロJavaScriptライブラリです。ほぼ5KBの重さでjQueryと比較すると非常に軽量な…



