infoBoxはアイコンにマウスオーバーするとインフォメーションボックスを表示させることができるjQueryプラグインです。特定のポイントでその詳細をもっと知りたい人のみ、マウスオーバーで確認できるのが特徴です。
infoBox
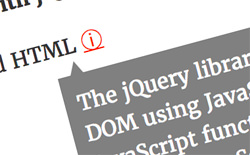
以下、infoBoxの実際のデモになります。
デモでは本文中にインフォメーションアイコンがいくつか設置されていて、このアイコンにマウスオーバーするとインフォメーションボックスが表示される仕組みです。
詳細な情報が必要な人だけマウスオーバーでチェックできるので、本文のボリュームがとてもスッキリまとまりそうですね。デモに設置されているインフォメーションボックスには、背景がオレンジだったりグレーだったり、または表示される位置がアイコンの上だったり下だったりと、いくつか種類があります。
ボックス自体はとてもシンプルなので、いろんなサイトに合わせやすいのではないでしょうか。
また、infoBoxにはオプションも用意されていて、width、position、text_color、bg_colorといった項目のセッティングが可能です。オプションから手軽に幅や表示位置、カラーなどをカスタマイズできるようになっています。使い方も特に難しい設定もなく、簡単に実装できるはず。
マウスオーバーによるインフォメーションボックスを表示させたいという人は、ぜひ「infoBox」を活用されてみてはいかがでしょうか?
infoBoxの具体的な使い方やダウンロードに関しては、以下のページからどうぞ。