- ホーム
- 過去の記事一覧
bl6.jp
-

画像にマウスオーバーするとズームして綺麗にエフェクトがかかるjQueryプラグイン「Swish」
画像にマウスオーバーをするとズームして綺麗なオーバーレイのエフェクトがかかるjQueryプラグイン「Swish」をご紹介します。イメージギャラリーのサイトなどに…
-

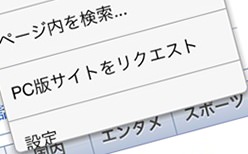
iPhone版Chromeアプリで自動で飛ばされるスマホ専用ページをPCページで表示させるやり方
個人的にとても便利な機能だったのでメモがてらご紹介します。iPhone版Chromeアプリで自動でスマホ専用ページへ飛ばされた時に、PCページで表示させたい時の…
-

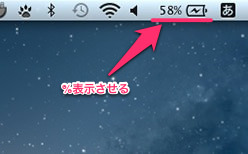
Macの充電のアイコンの横に割合(%)の表示を付け足すやり方
ちょっとしたメモです。Macの右上メニューに充電のアイコンがあるんですが、このアイコンの横に割合(%)を表示させるやり方です。別に%表示されていなくても段々とメ…
-

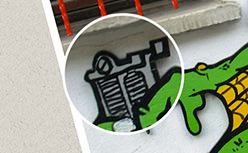
虫メガネのようにマウスを置いた所を拡大することができるjQueryプラグイン「mlens」
虫メガネのようにマウスを置いた所を拡大することができるjQueryプラグイン「mlens」を使ってみました。機能、使い方ともにシンプルで良いですね。これと似たよ…
-

最近購入したガジェット達「enecycle EN06」「ELECOM MPA-AMBIRL07BK」…
最近購入したガジェット達のご紹介です。全部で3つありまして、1つ目はenecycleの大容量バッテリー「EN06 12000mAh」、2つ目がELECOMのMi…
-

Lightroomのソフト校正の使い方について
Lightroomのソフト校正という機能を使ってみたので、その使い方なんかをまとめてみようかと思います。ソフト校正の目的としては、画像を出力した場合にどういう見…
-

Macのスクリーンショットでマウスポインタ(矢印)も入れて撮るやり方
Macのスクリーンショットは通常「shift + command + 3」で全体のスクリーンショットを、「shift + command + 4」でドラッグした…
-

サクっと簡単にクールなロゴを作成することができる「GraphicSprings」
こういうサイトのおかげで誰でも簡単にプロが作ったようなロゴを作成することができますね。たくさんあるロゴから自分の気に入ったものを選択して作っていきます。ロゴマー…
-

Google Chromeで今見ているページのツイート数を知ることができる拡張機能「Twitterつ…
何気に便利じゃないですかね。Google Chromeで今見ているページがどれくらいツイートされているかを知ることができる拡張機能「Twitterつぶやきカウン…
-

音を鳴らしたくない場所で便利!iPhoneのアラームをバイブだけに設定するやり方
例えば電車の中やカフェなんかで、ちょっとだけ仮眠しようとした時にiPhoneのアラームを設定したいということがあるかと思います。ただ、そういった場所でアラームを…



