- ホーム
- 過去の記事一覧
bl6.jp
-

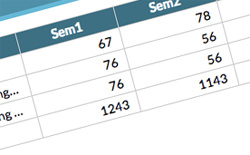
テーブルのカラムをリサイズできる「jQuery-ResizableColumns」
jQuery-ResizableColumnsは、テーブルのカラムをリサイズできるjQueryプラグインです。カラムの端辺りにカーソルを合わせてドラッグすること…
-

シンプルで滑らかな水平スクロール実装「Los Scrollos」
Los Scrollosはシンプルで滑らかな水平スクロールを実装できるjQueryプラグインです。iPhoneでも確認してみたところ、タッチにも対応していてスム…
-

多彩なコンテンツ表示やカスタマイズ性を有する「LC Lightbox」
LC Lightboxは画像や動画など多彩なコンテンツ表示ができたり高いカスタマイズ性を有するjQuery Lightboxプラグインです。かなり高機能なので、…
-

モバイル・デスクトップに対応したパララックススクロール実装「basicScroll」
basicScrollはモバイル・デスクトップに対応したスタンドアローンによるパララックススクロールを実装できます。CSSの変数を使用するとのことで、スクロール…
-

シンプルでスタイリッシュなjQueryスライダー「Simple slider」
Simple sliderはシンプルでスタイリッシュなスライダー(カルーセル)を実装できるjQueryプラグインです。フェードとスライドを組み合わせた、さりげな…
-

固定表示される美しいソーシャルシェアバーを実装できる「jQuery Social Share Bar…
jQuery Social Share Barは画面をスクロールしても固定表示されるシンプルで美しいソーシャルシェアバーを実装できるjQueryプラグインです。…
-

要素ごとにスクロールできるjQueryプラグイン「snapScroll.js」
snapScroll.jsは要素ごとにきりのいいところでスクロールされる軽量なjQueryプラグインです。ランディングページなどの縦長ページなどで重宝しそうな機…
-

豊富なオプションでカスタマイズ性も高いjQueryスライダー「startVal」
startValは豊富なオプションやAPIを有したカスタマイズ性の高いスライダーを実装できるjQueryスライダープラグインです。ボリュームある内容ですが、プラ…
-

円形に広がるメニュー実装「expanding action button」
expanding action buttonは円形に広がるメニューを実装できるのが特徴です。メニューリストを表示させたい時だけボタンをクリックすればいいので、…
-

レスポンシブでスタイリッシュな「lightbox-jquery-plugin」
lightbox-jquery-pluginは、レスポンシブに対応したスタイリッシュなLightboxを実装できるjQueryプラグインです。滑らかなアニメーシ…



