ScrollBoosterはドラッグしながらスクロールする機能を実装できるライブラリです。テーブルや画像などのコンテンツを任意の領域内でドラッグスクロールしながら見せることができるので、使いどころによってはとても便利な機能ですね。
ScrollBooster
以下のページからScrollBoosterの実際のデモ動作をチェックできます。
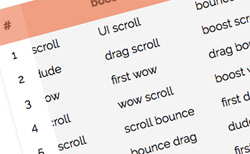
デモではテーブルや画像といったコンテンツにこの機能が実装されています。例えば、一番上のテーブルでは、テーブル内にカーソルを持っていくとカーソルが十字の矢印に切り替わります。この状態で左右にドラッグすることで横にスクロールしていくことが可能です。
特定の領域内にたくさんのデータを詰め込みたい場合に役立つ機能ですね。
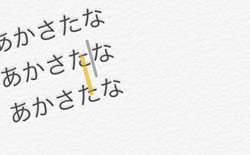
同様に、画像のデモでは左右だけではなく上下のドラッグスクロールもできるようになっています。ユーザーに拡大画像を特定の領域内でスクロールしながらじっくり見せたい場合にはとても便利な機能です。
オプションには、viewport、content、handle、bounce、textSelection、friction、bounceForce、emulateScroll、onUpdateといった項目のセッティングが可能になっています。
その他、メソッドにはsetPosition、updateMetrics、getUpdate、destroyが用意されています。
サポートされているブラウザは、IE 11、Edge、Chrome、Firefox、Safari。ライセンスはMITとのこと。
ドラッグ操作でスクロールができるライブラリを探している人は、ぜひ「ScrollBooster」を使われてみてはいかがでしょうか? ScrollBoosterの詳しい使い方やダウンロードは、以下のページからどうぞ。