WordPressでスマートフォン専用のテーマを作成した場合、iPhoneやAndroidからアクセスした時にそのテーマに振り分ける簡単な方法があるのか調べてみると、とてもよさげなプラグインがありました。WPtap Mobile Detectorというプラグインなんですが、これを使えば簡単に切り替えられます。以下、使い方です。
[ads_center]
使い方
管理画面のプラグインから新規インストール、または以下のURLからダウンロード&アップロードして有効化します。
WordPress › WPtap Mobile Detector « WordPress Plugins
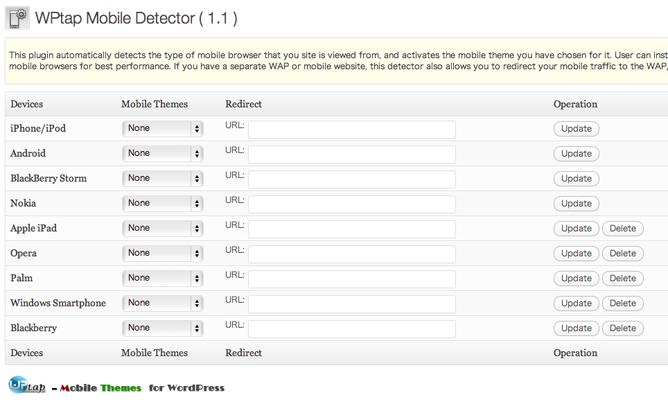
有効化すると管理画面にMobile Detectorという項目が追加されるのでそれをクリックするとこんな画面になります。

左側にiPhoneやAndroidなど色々なデバイスがあります。で、これらの各デバイスからアクセスした場合、どのテーマを適用するか設定することができます。とても便利ですね。別にテーマじゃなくても指定したURLにリダイレクトもできるみたいですね。
スマートフォン専用テーマを試してみる
試しにスマートフォン対応のテーマをダウンロードして設定してみました。ちなみにテーマは以下。
Free HTML5/CSS3 WordPress 3.1+ Theme With Responsive Layout: Yoko | Smashing Magazine
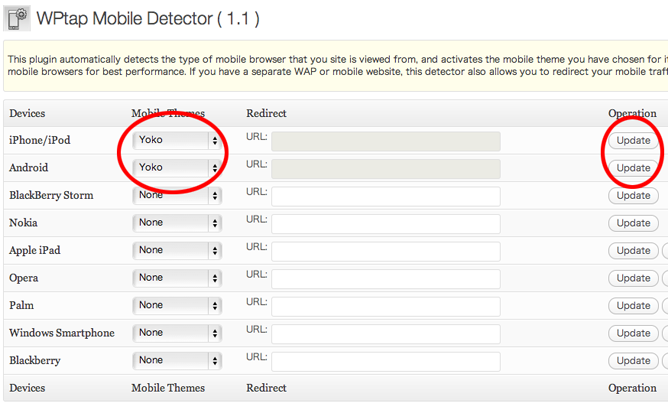
とりあえず動作確認程度なのでiPhone/iPodとAndroidだけを先程のテーマに設定して、右側にあるUpdateをクリックすれば適応されます。簡単でいいですね。

実際に確認してみるとこんな感じに表示されました。

ちゃんとテーマを振り分けてくれてますね。
ということで、WPtap Mobile Detectorを使えば簡単にスマートフォンのテーマに切り替えられるのでとても便利です。個人的にはとてもうれしいプラグインでした。このブログはまだスマートフォンに対応していないので、今後少しずつでもテーマを作っていきたいですね。まあ気が向いた時にでも…