ちょっとしたメモです。jQueryでanimateをメソッドチェーンでつないでいく最中に、一カ所だけアニメーションを遅らせて実行させたいという時はdelayメソッドを使えばできます。結構使う機会がありそうなメソッドかと思います。ということで簡単な使い方とちょっとしたサンプルです。
[ads_center]
delayを使ってみる
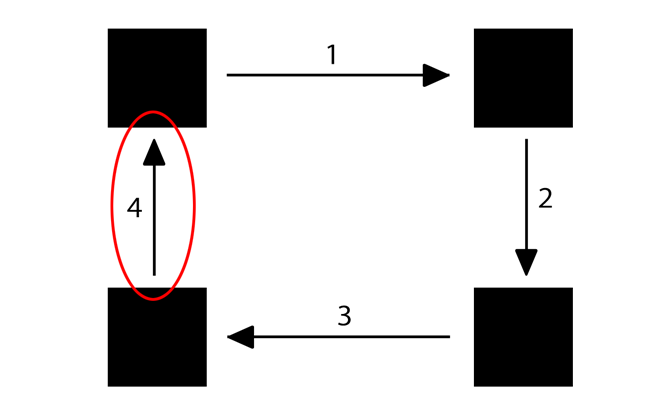
以下はboxというクラス名のdiv要素を右→下→左→上と時計回りに一周した後に、div.boxの背景を変えて「sample」というテキストを表示させるサンプルです。
で、この時に最後の「左から上」に行くアニメーションにdelayをかけています。図にするとこんな感じです。

コードはこんな感じです。
JavaScript
$(function(){
$('.move').click(function(){
$('.box').animate({
left: 200
}, 1000)
.animate({
top: 100
}, 1000)
.animate({
left: 0
}, 1000).delay(1000)
.animate({
top: 0
}, 1000, showtext);
});
var showtext = function(){
setTimeout(function(){
$('.box').css({
background:'#ccc'
},1000).text('sample');
},2000);
};
});
これで4番目のアニメーションの時に1秒間だけ遅れて実行されるようになります。
サンプル
delayはキューの実行を遅らせるので、アニメーション以外の処理を制御させたい場合はsetTimeoutなどを使えばいいみたいです。
なので、上記では一番最後に背景とテキストを追加する動作をsetTimeoutを使ってアニメーションが終了してから2秒後に実行するようにしてみました。delayでも試してみたんですが、さっぱり動きませんでした。以下の記事が参考になるかと思います。






