Priority Nav Scrollerは水平スクロールを備えたナビゲーションを実装できるプラグインです。ナビゲーションメニューのリストが画面に収まらない場合には水平スクロールによって隠れている項目を表示させることが可能です。
Priority Nav Scroller
以下のページからPriority Nav Scrollerの実際のデモ動作をチェックできます。
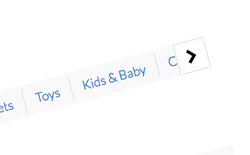
デモページの一番上にあるデモ(Large amount of links)では、横一列に並べられたナビゲーションメニューが設置されています。たくさんのメニュー項目があるので全て表示されているわけではありませんが、右側の矢印ボタンをクリックすると、隠れているメニュー項目がスライドとともに出てきます。一方、左側の矢印ボタンをクリックすると逆にスライドします。
左右の矢印ボタンからだけではなく、ナビゲーション上で水平スクロールをすることでも自由に左右に動かすことが可能です。
シンプルな操作性でとても使いやすいナビゲーションに仕上がっています。多階層のメニューが多いナビゲーションには適さないかもしれませんが、同じ階層でのメニュー項目がたくさんある場合には有効な選択肢の一つとして覚えておきたいところですね。
オプションでは、selector、navSelector、contentSelector、itemSelector、buttonLeftSelector、buttonRightSelector、scrollStepといった項目によるセッティングが可能です。
というわけで、水平スクロールができるナビゲーション「Priority Nav Scroller」の紹介でした。ライセンスはMITとのこと。Priority Nav Scrollerの具体的な使い方やダウンロードは、以下のページからどうぞ。