Houdiniはシンプルな折りたたみ・展開ができる機能やアコーディオンを実装できるスクリプトです。複雑なアニメーションなどを必要とせず、シンプルな開閉式のコンテンツを設置したい人にはピッタリですね。
Houdini
以下、Houdiniの実際のデモページになります。
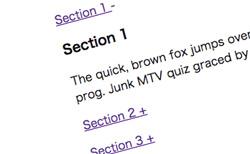
デモでは展開したり折りたたんだりできるコンテンツとアコーディオンのサンプルが用意されています。
試しに「Show +」をクリックするとコンテンツが表示されるのが確認できます。展開されると「Show +」は「Hide -」に切り替わります。再度折りたたみたい時は、この「Hide -」をクリックすればOKです。
またアコーディオンではSection 1〜3があり、各セクションをクリックすることでそれに対応したコンテンツが展開されます。無駄なアニメーションも特になく、サクサクと素早い動作や操作性が実に効率的ですね。
オプションやコールバックには、selectorToggle、selectorContent、toggleActiveClass、contentActiveClass、initClass、stopVideo、callbackOpen、callbackCloseといった項目があります。
他にもいろいろカスタマイズできるので、気になる方はぜひチェックしてみてください。ライセンスはMITとのこと。Houdiniの具体的な使い方やダウンロードは、以下のページからどうぞ。