tsorterは、JavaScriptを用いてHTMLテーブルにソート(並べ替え)機能を実装することができます。たくさんのデータを任意の順番通りにクイックに並べ替えることが可能です。テーブルに付加価値をつけたい人にはピッタリの機能ですね。
tsorter
tsorterの実際のデモ動作は以下のページからチェックできます。
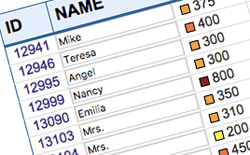
デモページには10エントリーあるテーブルと100エントリーあるテーブルが用意されています。テーブルの上部には、ID、NAME、PRICE、LATITUDE、LONGITUDE、ADDRESSという項目が並べられていて、ここのいずれかの項目をクリックすることで、その項目を基準にした順番に並べ替えられます。
ちなみにデモページ読み込み時はID順になっています。各項目のクリックを繰り返す度に、昇順や降順に切り替えることが可能です。
たくさんのデータが並べられたテーブルでは、このように任意の順番にソートして表示させることで効率的にデータの内容を理解・チェックすることができますね。データの量が多ければ多いほど役立つ機能だと思います。
ファイル容量も通常版で7KB、圧縮版で2KBほどとかなり軽量になっています。シンプルながらも強力な機能を実装できる「tsorter」で、HTMLテーブルをより利便性の高いものにしてみてはいかがですか?
tsorterの具体的な使い方やダウンロードに関しては、以下のページからどうぞ。