multi-listは、順序付けされていないリストを複数の選択可能なリストにするための便利なjQueryプラグインです。バラバラに並んでいるリストから、特定のジャンルに関するリストを表示したり文字によるフィルターをかけたりしたいという場合にはピッタリの機能ですね。
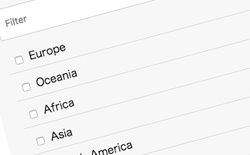
文字によるフィルターも可能
multi-listの実際のデモは以下のページからチェックできます。
デモでは順序付けされていない地域名が並べられています。「Filter」と書かれたテキストボックスから文字を入力すると、その文字が入っている地域名が抽出されます。
また、下の方にはSelect all、Select Asia、Hide Oceania、Show Oceania、Disable Africa、Enable Africaなど、さまざまなボタンが設置されています。
すべてのチェックボックスにチェックを入れたり、アジアだけのチェックボックスにチェックを入れたり、またはオセアニアを非表示にしたりオセアニアを表示したりと、カスタマイズ次第でいろんなパターンのリストを表示させることができます。
マークアップもシンプルでわかりやすいほか、応用次第で多彩なカスタマイズができそうですね。
文字によるフィルターもかけれるので、たくさんのリストがあるサイトなんかにも大活躍してくれるのではないでしょうか?
選択時、または選択解除時によるイベント設定もできるみたいですよ。
というわけで、順序付けされていないリストを複数の選択可能なリストにすることができるjQueryプラグイン「multi-list」のご紹介でした。
multi-listの詳しい実装方法やダウンロードに関しては、以下のページからどうぞ。