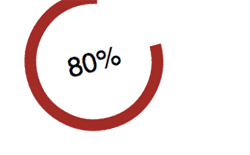
Grasp Mobile Progress CircleはHTML CanvasとjQueryで構築されたプログレスサークルを実装することができるjQueryプラグインです。進捗度をアニメーションつきで表示させることが可能です。
Grasp Mobile Progress Circle
Grasp Mobile Progress Circleのダウンロードや詳しい使い方は以下のページからチェックできます。実際のデモはファイルをダウンロードして確認可能です。
デモではあらかじめ設定された値まで進捗度を表すサークルバーがアニメーションつきで表示されます。サークルバーが変化していくと同時に、サークル内に表示された数値も設定された値まで増加していきます。
サークルバーと中心の数値により、どのくらいの進捗度なのかを瞬時に把握しやすいのがいいですね。
また、Grasp Mobile Progress Circleにはオプションもいくつか用意されているのでカスタマイズ性にも優れています。
主なオプションは、color、height、width、line_width、starting_position、percent、counter_clockwise、text、font_size、font_familyが用意されています。
幅や高さといったサイズをはじめ、カラーやフォントサイズ、フォントファミリーまで細かく指定できるので、好みに合わせたカスタマイズをしたい人にはうれしいですね。
というわけで、HTML CanvasとjQueryで構築されたアニメーションつきのプログレスサークルを実装できる「Grasp Mobile Progress Circle」のご紹介でした。