StellarNav.jsはjQueryによるレスポンシブで多階層に対応したかっこいいドロップダウンメニューを実装することができるプラグインです。操作もシンプルで使いやすい多階層に対応したドロップダウンメニューを自サイトに取り入れたい人にはピッタリですね。
StellarNav.js
StellarNav.jsの具体的な使い方やダウンロードは以下のページからどうぞ。実際のデモ動作はファイルをダウンロードして確認することができます。
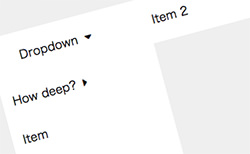
デモでは横一列にナビゲーションメニューが表示されています。各メニュー項目の横に矢印のアイコンがついているメニューには、マウスオーバーすることでその下にある階層のメニューが表示される仕組みになっています。
マウスオーバーしていくことで、どんどん深い階層にあるメニューを表示していくことができるので、とてもメニューへのアクセス性がいいですね。
また、StellarNav.jsはレスポンシブにも対応しているので、ブラウザ幅を縮小していくとナビゲーションメニューがモバイル版のレイアウトに変化します。
モバイル版ではメニューが一つにまとまり、クリックすることでメニューの中身を開閉できるようになっています。
各メニューの横に「+」のアイコンが表示されているメニューでは、クリックすることでその下にある階層のメニューを表示させることが可能です。
PC版での使い勝手のよさはもちろん、モバイルフレンドリーにもなっているので、さまざまなデバイスから快適にナビゲーションメニューを操作できます。
マークアップもシンプルだしオプションもいくつか用意されているのがうれしいですね。主なオプションは、theme、breakpoint、phoneBtn、locationBtn、sticky、position、showArrows、closeBtn、scrollbarFixです。
モバイル版へ切り替えるブレイクポイントはオプションのbreakpointから指定することができます。自サイトに合わせてカスタマイズしたい人にも最適です。
というわけで、レスポンシブ対応で多階層にも対応したドロップダウンメニューを実装したい人は、ぜひ「StellarNav.js」をチェックしてみてください。