sidebar-navはツリー型でレスポンシブに対応したサイドナビゲーションを実装できるjQueryプラグインです。親メニューをクリックすると、子リストが下へスライドで表示されます。操作性もよくとても使いやすいナビゲーションですね。
sidebar-nav
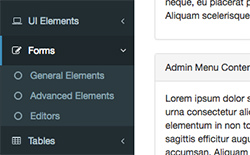
以下、sidebar-navの実際のデモ動作になります。
PC版では左側に縦に並んだナビゲーションが設置されていて、親メニューをクリックすると子リストが下へのスライドと同時に表示されます。メニューがたくさんあるサイトなどでは、このように予め子リストを非表示にしておくことで、とてもスッキリしたデザインに仕上げれそうですね。
また、デモのsidebar-navはレスポンシブにも対応しているので、ブラウザの画面を縮小していくとモバイル版に最適化されたレイアウトに切り替わるのを確認できると思います。
パソコン、スマホ、タブレットなどいろんなデバイスから見やすいサイドナビゲーションを実装したいという人にはピッタリですね。
というわけで、ツリー型の操作性がいいサイドナビゲーションを探している人は、ぜひsidebar-navをチェックしてみてはいかがでしょうか。