justContext.jsはjQueryなどを必要とせずに(ピュア JavaScript)、シンプルなコンテキストメニューを実装できるスクリプトです。2つのテーマが用意されていて、どちらも余計な装飾などがなく、スッキリしたデザインに仕上がっています。
ブラックテーマとホワイトテーマを用意
以下、justContext.jsのデモページになります。
デモ
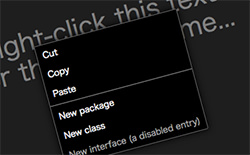
デモではブラックテーマとホワイトテーマが画面半分ずつ表示されています。各テーマ内のテキスト部分を右クリックすると、そのテーマに応じたコンテキストメニューが表示されます。
ブラックテーマには、Cut、Copy、Paste、New package、New class、New interface (a disabled entry)が、ホワイトテーマには、Toggle line comment、Comment selection、Tidy selection、Pastebin snippet (from selection)というメニューが表示されます。
見た目もシンプルですが、ファイルの中身も30行ほどと軽量なところがいいですね。デフォルトのコンテキストメニューがイヤだという人は、ぜひjustContext.jsを使ってシンプルでかっこいいコンテキストメニューを実装してみてはいかがでしょうか?