Product Builderは、カスタマイズ性に優れたオンラインストアに役立つショッピングツールです。レスポンシブにも対応しているので、パソコンからスマホまでさまざまなデバイスで見やすくレイアウトされます。オンラインショッピングの際に、オプションをたくさん選択する必要がある製品などに活用できますね。
Product Builder
Product Builderの実際のデモは以下からチェックできます。
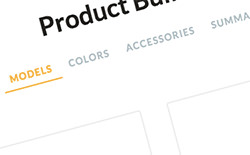
デモページにアクセスすると、画面上の方に、MODELS、COLORS、ACCESSRIES、SUMMARYという項目が表示されています。まずは車のMODELS(車種)を選択しないと、それ以降に進めない仕組みになっています。
MODELSを選択すると、右下にある「COLORS」というボタンが黄色に変化。ここをクリックすると、今度は車のカラーを選択する画面が表示されます。ちなみに、上部のメニューから「COLORS」を選んでも同じ画面に行くことができます。
COLORSの次は、ACCESSORIES、最後にSUMMARY、という流れで画面が切り替わっていきます。
このように、Product Builderを使うことで、カスタマイズしながら購入する製品を決めていくページをつくることができるわけです。単純に購入ボタンを押せば完了する製品ではなく、カラーを選んだりオプションを決めたりと、最終的な購入まである程度ユーザーが選択しなければいけない製品ページに最適なツールといえますね。
シンプルで見やすくサクサク選んでいけるので、この手のオンラインストアをつくりたい人は、ぜひ参考にしてみてはいかがでしょうか?