jquery.inputmaskは、ウェブページでのテキスト入力のマスクを作成するjQueryプラグインです。ここでいうマスクとは、入力を補助する役割です。このjquery.inputmaskはフォーム入力(お問い合わせ・アンケート・投票など)に使用すると、とても効果的でしょう。クリエイターが事前に定義したフォーマット通りに、ユーザーに入力してもらうことが期待できます。構築が簡単であったり、入力マスクの種類も豊富であったりと使い勝手のいいプラグインです。
jquery.inputmask
以下はjquery.inputmaskのデモページになります。
デモ
jquery.inputmaskは、デモページがイメージしやすく作られているので、どういったプラグインなのかは、「実際に入力してみる」のが一番だと思いました。ですので、実際に試してみた入力の様子を具体的に紹介したいと思います。
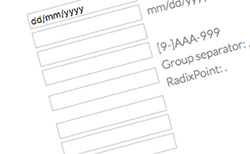
デモページには「日付・通貨・ナンバープレート・進数・電話番号・IPアドレス・メールアドレス」の入力スペースが実装されています。
日付は「dd/mm/yyyy」と「mm/dd/yyyy」の2タイプです。日付のみの入力で、スラッシュ記号は自動で入力されます。
通貨・ナンバープレート・電話番号は海外版ですが、これは実装するときに変更が可能ですので安心してください。
IPアドレスはご存知かと思いますが、パソコンなどあらゆる通信機器に搭載されている識別番号です。「___.___.___.___」というような入力補助がついていました。例えば、「123.456.789.012」というような入力になります。
アドレスは「_@_._ 」と入力補助がついており、「abc@defg.ne.jp」というように入力すべきだということがユーザーに認識されます。
また、テキストフィールドの外に5種類のボタンが設置してありました。
- Complete(完了):入力後、問題がない場合に、オレンジ色になります。
- Incomplete(未完全):入力がされていない場合に、オレンジ色になります。
- Cleared(削除):入力したテキストを削除した場合に、オレンジ色になります。
- Valid(有効な):入力項目が有効である場合に、オレンジ色になります。
- Input(入力):テキストを入力中の場合に、オレンジ色になります。
以上のように、jquery.inputmaskは、入力補助の機能が十分に備わったプラグインです。
せっかく入力したのに、不十分でまた入力することになると、ユーザーもストレスがたまってしまいますが、そのようなことを未然に防いでくれるのがありがたいですね。