Sticky Elementsはエレメントにカーソルを乗せるとくっついてくるアニメーションを実装できるJSライブラリです。
上下左右の方向にくっついてきます。エレメントはある程度くっついたあとに元の位置へ戻ります。ちょっとしたアクションに取り入れるとおもしろそうですね。
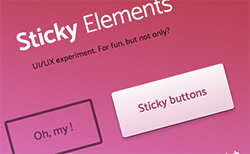
Sticky Elements
以下のページからSticky Elementsの実際のデモ動作をチェックできます。
エレメントにカーソルを持っていくと、ピタッと少しの間くっついてきます。ボタンやテキストなどいろんな場所に適用されています。
右側のControlにあるスライドバーで、アニメーションの調整ができるようになっています。
Horizontal stickinessで左右方向への調整、Vertical stickinessで上下方向への調整、Durationでくっついてくるスピードを調整することが可能です。
Sticky Elementsの使い方もシンプルなので気軽に実装できるのがいいですね。オプションもいくつか用意されており、stickiness、duration、pointerといった項目があります。
エレメントがカーソルにくっついてくると、思わず「おっ」となりますね。ボタンやテキストにちょっと注目してほしいときなんかに活用してみてはいかがでしょうか?
というわけけで、以上、Sticky Elementsのご紹介でした。詳しい使い方やダウンロードに関しては以下からどうぞ。