WordPressのトップページなどの一番下によくあるページナビをプラグインを使わないで実装するやり方です。プラグインではWP-pageNaviといった便利なものがあるのですが、プラグインに頼らなくても実装する方法がいくつかあったので実際に試してみます。
[ads_center]
プラグインを使わないページナビその1
参考サイトは以下になります。
WordPressにプラグイン無しでページネーションを設置する方法 | コリス
ノーマル版と拡張版の2つが紹介されていますが、ここでは拡張版を試してみます。functions.phpに以下を追加します。
function pagination($pages = '', $range = 4){
$showitems = ($range * 2)+1;
global $paged;
if(empty($paged)) $paged = 1;
if($pages == '')
{
global $wp_query;
$pages = $wp_query->max_num_pages;
if(!$pages)
{
$pages = 1;
}
}
if(1 != $pages)
{
echo "<div class=\"pagination\"><span>Page ".$paged." of ".$pages."</span>";
if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<a href='".get_pagenum_link(1)."'>« First</a>";
if($paged > 1 && $showitems < $pages) echo "<a href='".get_pagenum_link($paged - 1)."'>‹ Previous</a>";
for ($i=1; $i <= $pages; $i++)
{
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems ))
{
echo ($paged == $i)? "<span class=\"current\">".$i."</span>":"<a href='".get_pagenum_link($i)."' class=\"inactive\">".$i."</a>";
}
}
if ($paged < $pages && $showitems < $pages) echo "<a href=\"".get_pagenum_link($paged + 1)."\">Next ›</a>";
if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo "<a href='".get_pagenum_link($pages)."'>Last »</a>";
echo "</div>\n";
}
}
そしてページナビを設置する場所に以下を追加します。
<?php if (function_exists("pagination")) {
pagination($additional_loop->max_num_pages);
} ?>
あとはCSSで見栄えを整えると完成です。
.pagination {
clear:both;
padding:20px 0;
position:relative;
font-size:11px;
line-height:13px;
}
.pagination span, .pagination a {
display:block;
float:left;
margin: 2px 2px 2px 0;
padding:6px 9px 5px 9px;
text-decoration:none;
width:auto;
color:#fff;
background: #555;
}
.pagination a:hover{
color:#fff;
background: #3279BB;
}
.pagination .current{
padding:6px 9px 5px 9px;
background: #3279BB;
color:#fff;
}
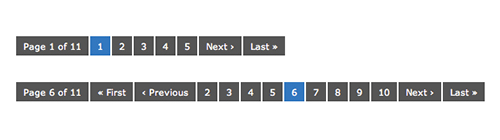
実装するとこんな感じになります。

プラグインを使わないページナビその2
もう一つプラグインを使わないページナビを実装する方法です。参考サイトは以下より。
Yuriko.Net » WP-PageNavi を使わずにナビゲーション表示
こちらはページナビを設置したい場所に以下のコードを追加します。
<div class="tablenav"><?php global $wp_rewrite;
$paginate_base = get_pagenum_link(1);
if (strpos($paginate_base, '?') || ! $wp_rewrite->using_permalinks()) {
$paginate_format = '';
$paginate_base = add_query_arg('paged', '%#%');
} else {
$paginate_format = (substr($paginate_base, -1 ,1) == '/' ? '' : '/') .
user_trailingslashit('page/%#%/', 'paged');;
$paginate_base .= '%_%';
}
echo paginate_links( array(
'base' => $paginate_base,
'format' => $paginate_format,
'total' => $wp_query->max_num_pages,
'mid_size' => 5,
'current' => ($paged ? $paged : 1),
)); ?></div>
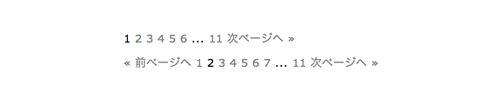
これだけでこんな感じのページナビができあがります。

これだけでもシンプルでいいですね。スタイルシートで調整すればもっとかっこよくなります。
.tablenav {
color: #2583ad;
background:white;
margin: 1em auto;
line-height:2em;
text-align:center;
}
a.page-numbers, .tablenav .current {
color: #00019b;
padding: 2px .4em;
border:solid 1px #ccc;
text-decoration:none;
font-size:smaller;
}
a.page-numbers:hover {
color:white;
background: #328ab2;
}
.tablenav .current {
color: white;
background: #328ab2;
border-color: #328ab2;
font-weight:bold:
}
.tablenav .next, .tablenav .prev {
border:0 none;
background:transparent;
text-decoration:underline;
font-size:smaller;
font-weight:bold;
}
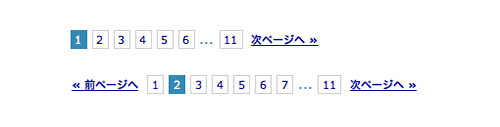
これでこんな感じになります。

まとめ
プラグインはとても便利なんですが自分が使わない機能があったり、入れすぎるとサイトも重くなってしまうみたいなので自分で設置できるものはそっちの方が勉強のためにもいいのかなと思ったりしました。なので他にもプラグインを使わないで実装できる機能があれば今後も色々試してみようかと思ってます。






