radialIndicatorはシンプルで美しい円形のインジケーターを実装することができるjQueryプラグインです。数値に合わせて円形バーに色が表示されます。何かの割合や進捗度を伝えたい時によさそうですね。
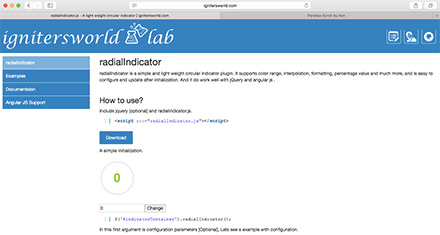
radialIndicator
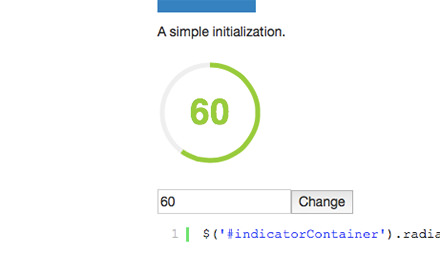
radialIndicatorの実際のデモは以下で確認することができます。

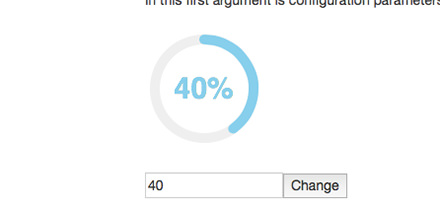
こんな感じでボックスに数値を入力するとアニメーション付きで円形バーに色がついていきます。

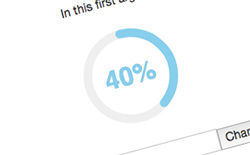
上記は数字だけですが、以下のようにパーセンテージを表示させることもできます。

このようにオプションでカラーやパーセンテージの有効・無効を設定したりすることが可能です。
$('#sample').radialIndicator({
barColor: '#87CEEB',
barWidth: 10,
initValue: 40,
roundCorner : true,
percentage: true
});
他にもサークル中央に表示される数字を非表示にしたり、数値の上限と下限を指定することができたりとカスタマイズ性にも優れています。
というわけで、美しいデザインのサークルインジケーターを実装できるradialIndicatorのご紹介でした。