crossfade.jsというjQueryプラグインを使えば、スクロールで画像をクロスフェードすることができます。スクロールして画像が上に行くにつれてフェードアウトしていきます。画像にちょっとしたエフェクトをつけたい時なんかによさそうですね。
[ads_center]
crossfade.jsの使い方
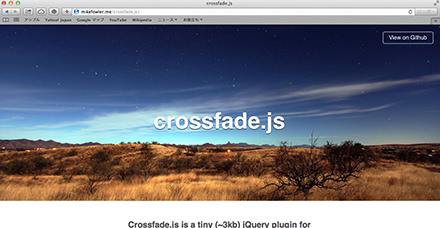
このような画像が。

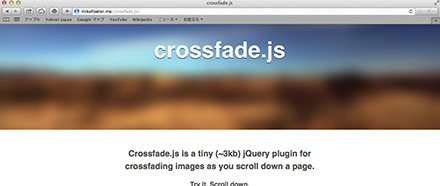
スクロールしていくと、こんな感じでボカされていきます。で、下からまた新しい画像が来るといった具合です。

なんかすごいお洒落ですね。画像を多用するブログなんかにすごく合うんじゃないでしょうか。
使い方もわかりやすそうです。
$(function () {
$('.crossfade').crossfade(options);
});
というわけで、スクロールで画像をクロスフェードさせたい時に活用してみたいjQueryプラグインでした。







