- FluidboxというjQueryプラグインを使えば、シンプルで軽快な動作が素敵なLightboxのような機能を実装することができます。この手のプラグインは色々ありますが個人的にはとても気に入りました。実際のデモはレスポンシブになっていて、画面の横幅に合わせた画像サイズに最適化されます。
[ads_center]
Fluidboxの使い方
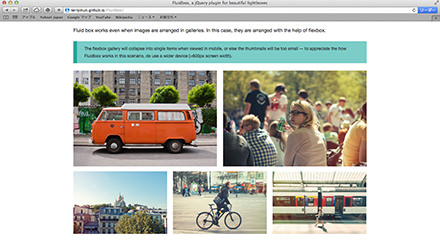
このように見たいサムネイル画像をクリックすると。

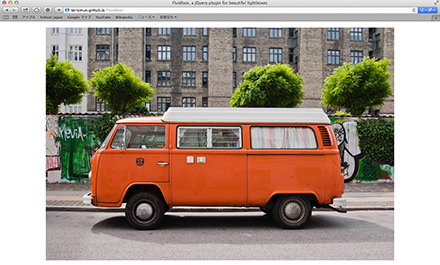
こんな感じで拡大されます。クイッとした軽快な動作です。素早く画像を確認できる点がいいですね。

使い方もとてもシンプルです。
$(function () {
$("a").fluidbox();
});
マークアップはこんな感じで。
<a href="...">
<img src="..." alt="" />
</a>
ブログなんかにも取り入れたくなってきちゃいますね。






