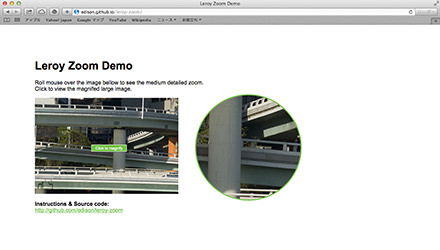
Leroy ZoomというjQueryプラグインを使えば、画像を拡大ズームさせる機能を実装することができます。軽量で使い方もシンプルなのが嬉しいですね。画像の上にマウスを乗せた部分が拡大されます。画像を細部まで確認できるようにしたい時に便利ですね。
[ads_center]
Leroy Zoomの使い方

画像は全部で、小・中・大の3種類を用意する必要があります。小の画像にマウスを乗せると、その部分の拡大画像が表示され、これが中の画像になります。さらにクリックすると、大の画像まで拡大されます。
使い方は、jQuery本体とプラグインファイルを読み込みます。
<link rel="stylesheet" type="text/css" href="css/jquery.leroy-zoom.min.css"> <script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script> <script type="text/javascript" src="js/jquery.leroy-zoom.min.js"></script>
マークアップは以下のように記述します。aタグのdata-medium-urlには中の画像を、data-large-urlには大の画像を指定します。imgタグには小の画像を記述しておきます。
<a href="#" id="demo-trigger" data-medium-url="sample/medium.jpg" data-large-url="sample/large.jpg">
<img src="sample/small.jpg" />
</a>
あとはLeroy Zoomを呼び出すだけです。
<script type="text/javascript">
$(document).ready(function() {
$("#demo-trigger").leroyZoom({
zoomTop: 200, // px単位で上からのズームフレームの距離
zoomLeft: 560 // px単位で左からのズームフレームの距離
});
});
</script>
ということで、画像を拡大表示させたい時に覚えておきたいjQueryプラグインですね。