jQuery googleslidesはGoogle+やPicasaからの写真を埋め込んでスライドショーを作ることができるjQueryプラグインです。写真を指定するにはユーザーIDとアルバムIDをオプションに設定する必要があります。Googleサービスで写真を管理している人は簡単に自分のスライドショーが作れるので便利ですね。
[ads_center]
使い方

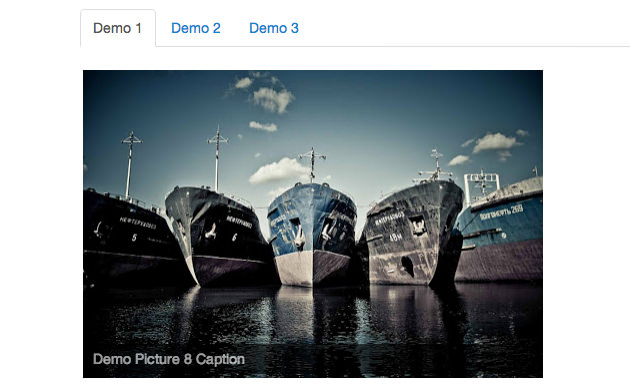
このように写真を埋め込んでスライドショーを作成できます。
使い方は、まずはjQueryを読み込んでいる状態で、ダウンロードしたプラグインファイルを読み込みます。
<link href="src/jquery.googleslides.css" rel="stylesheet" type="text/css" /> <script src="src/jquery.googleslides.js" type="text/javascript"></script>
body内には以下のHTMLマークアップを記述しておきます。
<div id='slides'></div>
そしてスライダーを開始させます。埋め込みたい写真はユーザーIDとアルバムIDを指定します。
$('#slides').googleslides({
userid:'ここにユーザーID',
albumid:'ここにアルバムID'
});
オプションもimgmax、random、caption、time、fadespeedなど色々と設定することが可能なので詳しくは公式サイトでご確認下さい。ちなみにWordPressのプラグインもあるみたいですね。
Google+やPicasaから直接写真を埋め込んでスライドショーを作りたい人は是非チェックしてみて下さい。
jQuery googleslides