ちょっと前から気になっていたCSSフレームワーク「960 Grid System」を試してみました。かなり自由に自分の好きなグリッドにすることができるのでとても便利です。上下左右の余白なんかもこれを使えば楽に統一することができそうです。
[ads_center]
使い方
まずはこちらのサイトからファイルをダウンロードします。
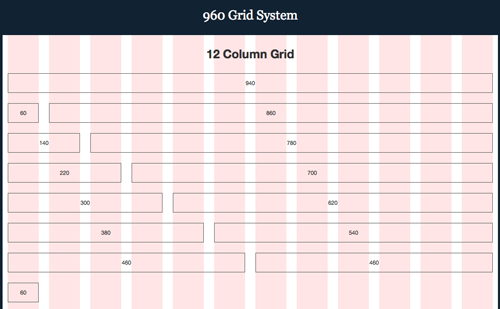
ダウンロードしたフォルダの中には色々なファイル入ってますが使用するのはcodeというフォルダです。codeフォルダの中にはdemo.htmlというファイルがあるのでこれを参考にしながら試してみました。ちなみにdemoを開くとこんな感じです。

実際に見たい場合は以下のページをどうぞ
CSSクラスを指定する
基本的には12カラムの場合1カラム60pxになり左右10pxずつのmarginが設定されており、余白も含めると1カラム80pxで、12カラムあるので全部で960pxになるといった寸法です。使う場合はhead内に以下を読み込みます。
<link href="css/960.css" rel="stylesheet" type="text/css">
必要があればreset.cssファイルも読み込みます。上記の12カラムを基準にして構築したい場合はbody以下コンテンツをcontainer_12というクラスで括ります。
<body> <div class="container_12"> <!-- コンテンツ --> </div> </body>
あとはコンテンツに応じてお好きなカラムに分割していきます。カラムを指定する場合はgrid_(カラム数)クラスで指定します。メインコンテンツエリアが8カラム分でサイドバーが4カラム分にしたい場合はメインコンテンツにgrid_8、サイドバーにgrid_4と指定します。両方のカラムを足して12になるように分割していきます。
入れ子にしたい場合
入れ子にする場合は入れ子にしたボックスのmarginによってレイアウトがずれるのでそれををなくすクラスを指定します。例えば1つのボックスに2つのボックスを入れた場合、左側のボックスにはalphaクラスを指定して右側のボックスにはomegaクラスを指定してあげます。alphaはmargin-leftが0に設定されておりomegaはmargin-rightを0に設定されてます。なので少し注意が必要です。まだまだ色々便利なクラスが設定されています。例えば左右に1カラム分の余白をつけたい場合はprefix_1とsuffix_1というクラスをつけます。prefixは左の余白でsuffixは右の余白をとってくれます。後ろにほしい余白分のカラム数をつけることでその分の余白をとることができます。
色々と使ってみて
自分が思ってた以上に自由度が効きとても気に入りました。これからはこのフレームワークがないとやっていけませんっていうくらいCSS組むのが楽になりました。







