とても軽量でシンプルなタブメニューを実装できるjQueryプラグイン「Tabby」をご紹介します。ボタンタイプのベーシックなものから、水平に表示されるスタイル、垂直に表示されるスタイルがあります。マークアップもシンプルなので使いやすそうですね。
[ads_center]
使い方
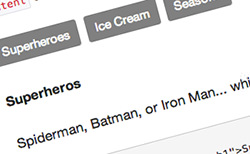
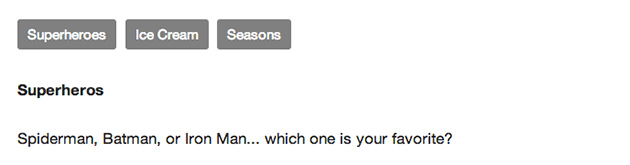
以下はベーシックなタブメニューです。

HTMLです。data-targetに各コンテンツのidを指定してあげます。
<div class="tabs">
<button data-target="#tab1">タブ1</button>
<button data-target="#tab2">タブ2</button>
<button data-target="#tab3">タブ3</button>
</div>
<div class="tabs-content">
<div class="tabs-pane active" id="tab1">
・・・コンテンツ・・・
</div>
<div class="tabs-pane" id="tab2">
・・・コンテンツ・・・
</div>
<div class="tabs-pane" id="tab3">
・・・コンテンツ・・・
</div>
</div>
他にも水平タイプのものや垂直タイプのスタイルもあります。ダウンロードや詳しい使い方は公式サイトで確認することができます。