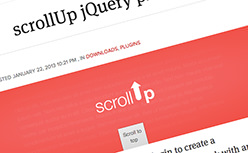
下へスクロールしていくと、先頭に戻るボタンを表示してくれるjQueryプラグイン「scrollUp」を使ってみました。何気にあったら便利な機能ですよね。現在位置が上にいる時は非表示になっているんですが、下へスクロールしていくとボタンが表示されます。固定配置なのでスクロール中は常に表示されるようになります。ということで、以下、使い方です。
[ads_center]
使い方
jQueryとダウンロードしたプラグインを読み込みます。プラグインフォルダにはボタンのCSSテーマデザインもあるのでそちらも任意で読み込みます。
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js?ver=1.7.1'></script>
<script src="jquery.scrollUp.js"></script>
<script>
$(function () {
$.scrollUp();
});
</script>
これだけでOKです。とてもシンプルな使い方ですね。
ボタンデザインのテーマファイルは3種類あり、Text link、Pill、Tabになります。自分でフルカスタマイズしたい場合は以下のようにscrollUpというid名をCSSでデザインしていけばOKです。
#scrollUp {
color: #fff;
background: #ccc;
・・・略・・・
}
オプションではアニメーションスピードや表示されるテキストを変更することもできます。詳しくは公式サイトでご確認ください。